
Business is going to be completely mobile. Over 10 Billion mobile-connected devices are currently in use. Talking about statistics on mobile e-commerce in the United States in 2016 we see that:
- 125 million U.S. users own smartphones
- 50 million U.S. users own tablets
- 62% of smartphone users have made a purchase online using the mobile device
- 80% of buyers used a mobile phone inside of a shop to either view product reviews, compare prices or find alternative store locations.
Thus if you don’t want to be behind, start customizing your eCommerce website to suit mobile visitors.
A responsive website design or a mobile theme is not enough. Why? Let’s find out…
Many users know the situation. When they begin browsing information, a text starts to appear in an overview. Then they see ads and images and while still scrolling until the required info renders. It takes 8+seconds to load. Let us ask you a question. What do you usually do when you are tired of scrolling and waiting? Most likely, you drop off the page.
So other users do. In case you are a store owner, you have not time to show the stuff you are selling, indeed.
What is a solution for downloading your store content faster?
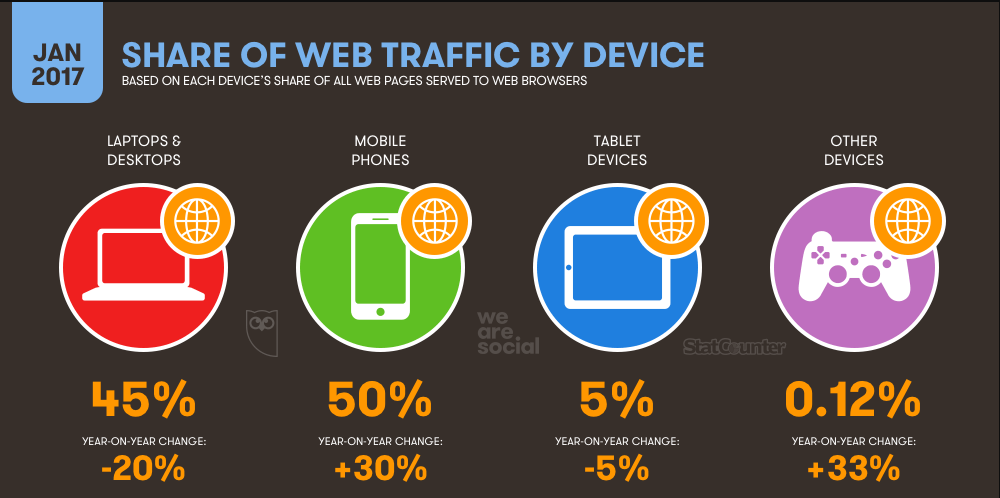
Successful customer experience is above everything else, as always. More than half of the world's web traffic comes from mobile phones. So, we should be thinking mobile first.

Website loading speed is a key to success. Everybody knows that the faster the page response the better the user experience. So, there should be an efficient solution. To provide users with fast and rich performance on mobile devices. We are sure that you know some tools speeding up your website.
Do you know about the most innovative one?
This is Google Accelerated Mobile Pages (AMP) project.
Once Google started building AMP pages, search results on mobile devices churn faster. The main goals of AMP are:
- Reduce page load time
- Simplify the requests a browser should make.
- Diminish the amount of data required to bring the improvement to the browsing experience
We're determined to earn our users' satisfaction by providing them with AMP integration. If you want to join us, keep reading...
What is AMP and how it works
In fact, AMP is another set of rules and scripts to display web pages. We recommend you to follow these rules to ensure a quick work site on a mobile device. While applying this set for your website, you can use a list of available HTML-tags and finished components.
Let us consider two situations.
Number 1
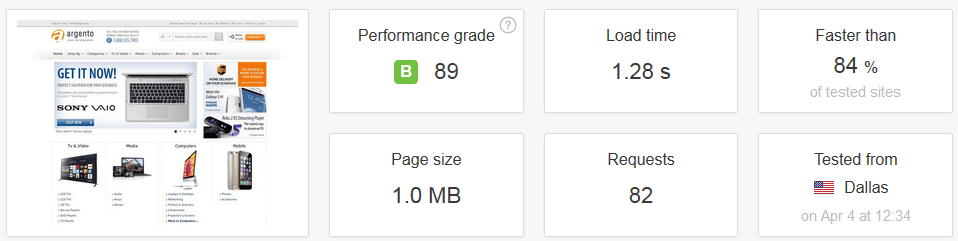
We enter the search query in search field, then see a few results. We click and wait about 2-3 seconds while navigating to another page.

Number 2
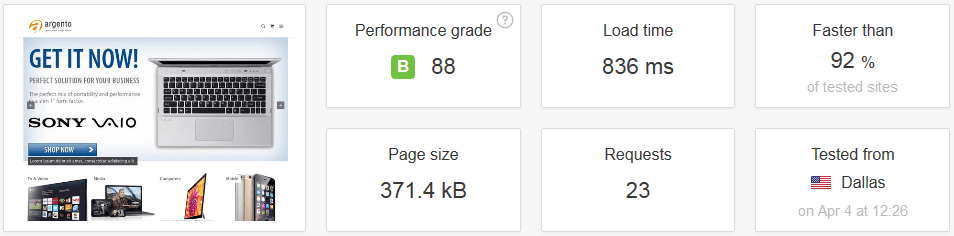
With AMP we enter the search query in the search field. So we can see the results with a green lightning bolt icon. It highlights the information stories on AMP-enabled websites.

Then we choose an article or a story we’re looking for, click, and keep reading the AMP version of a story. AMP-page content renders so fast here. Please notice, that we still stay in Google that loads the content of a selected page in a different way now. It takes the stored content from the server closest to you. But not from a server the content is from. So, don't worry if you are on the other side of the world - Google cares about you.
Technically speaking there are three basic parts in AMP:
AMP HTML. This is a kind of HTML language that includes a new set of custom tags and properties related to AMP.
AMP JS. This is a completely new Javascript structure for mobile pages that enables asynchronous loading. Please note: third-party JavaScript is not permitted with AMP.
AMP CDN (Content Delivery Network). This will cache your AMP-optimized content for fast delivery.
There are some nuances you can be interested in:
- The cards with the relevant AMP-pages will be displayed at the beginning of search results.
- A web-page available in the AMP version will be marked by a small lightning bolt next to a search result.
- There is always a button on AMP-page you can use to return to the search page.
- In case Google has not found enough number of AMP-pages that are relevant to your query, see what happens. It simply doesn't display the search results with a lightning bolt.
What if you've updated the content??
During indexing, Google caches the content on their servers. When you click on the AMP-card page, the cache automatically requests the updates. To serve and show an already-date version of the page for the next visitor. In other words, Google sends a request to your site to see if you've already refreshed a required page.
Are you ready to implement AMP for your Magento website? Continue reading the post.
How website speed, traffic and search ranking are impacted by AMP
Before you start adding Accelerated Mobile Pages to your website, let’s discover the priorities of using the Google AMP project.
AMP benefits for SEO
- Accelerated Mobile Pages are especially useful to people who promote content. It's news sites, blogs, educational portals, online magazines. Besides no matter what is your online business, you'd better create the extra AMP pages. They aim to encourage SEO in your store.
- AMP project is not in itself a ranking factor. Yet the mobile-friendliness is a ranking factor. Plus we know the more visitors come to your website for reading content, the more time they spend on site. And the higher Google rates your website.
- Moreover, Google reported, that fast downloads AMP-page will be marked with a special label « Fast» in the search results. Thus a website including AMP will load much faster than conventional HTML-resources. This is what you exactly need for a higher position in Google SERP.
AMP benefits for speed
The site speed factor is one of the crucial for site ranking. Accelerated Mobile actually increase webpage loading speed on mobile devices. In other words, this Google project is a speed optimization for Mobile Web.
AMP benefits for traffic
There are a few reasons why AMP affect the traffic to your website.
- AMP results (not the organic) will appear at the top of the search results first. So if you even have a number one ranking in organic, your results will be dropped down if you don’t have AMP.
- With AMP your rich content like video or graphics alongside ads will load much faster than ever. As soon as visitors estimate your site content, they will remember you're interesting webpages as fast loaded. Be sure that satisfied clients will come back to your site again.
- The traffic improvement is also caused by the fast loading of mobile pages. There is no reason to click off the page that loads immediately.
How to implement AMP
With Google AMP you receive a second mobile theme optimized for AMP. Your non-AMP pages will include a reference to notify Google that your store is AMP friendly. Once Google re-indexes your website, your AMP pages will be available via Google cache. They will load much faster than regular mobile pages. That is the main difference between the mobile theme and the AMP version.
Actually there is no need to translate all pages in AMP-format. It would be better to apply the AMP set of scripts only to the pages where content plays first fiddle.
How to get started...
First, you have to visit the official AMP project site and learn how to create AMP page. You can see some samples of valid AMP HTML code there. Yet Accelerated Mobile Pages can be difficult to install if you are not a developer. This is much easier to enable AMP for your site using a module.
You also have to know that both Magento and Magento 2 do not provide support of AMP right out of the box. So, you will have to create a special theme that will generate AMP code for all main pages.
It’s kind of hard to do this. Isn’t it?
Fortunately, there are ready to use AMP solutions in the e-commerce software market. Today we offer to check the next module...
AMP solution for Magento
If you are still wondering how to integrate AMP in the Magento project, we have a solution. Welcome to try out Accelerated Mobile Pages extension. This is one of the best AMP modules developed for the Magento platform.
This module is an AMP package for Magento. It consists from an AMP theme that brings lightweight CSS styles powered by SASS, and AMP module. This module automatically converts all known tags and blocks into amp compatible elements.
What can you do with the Magento AMP plugin?
- You can add AMP pages to your eCommerce site.
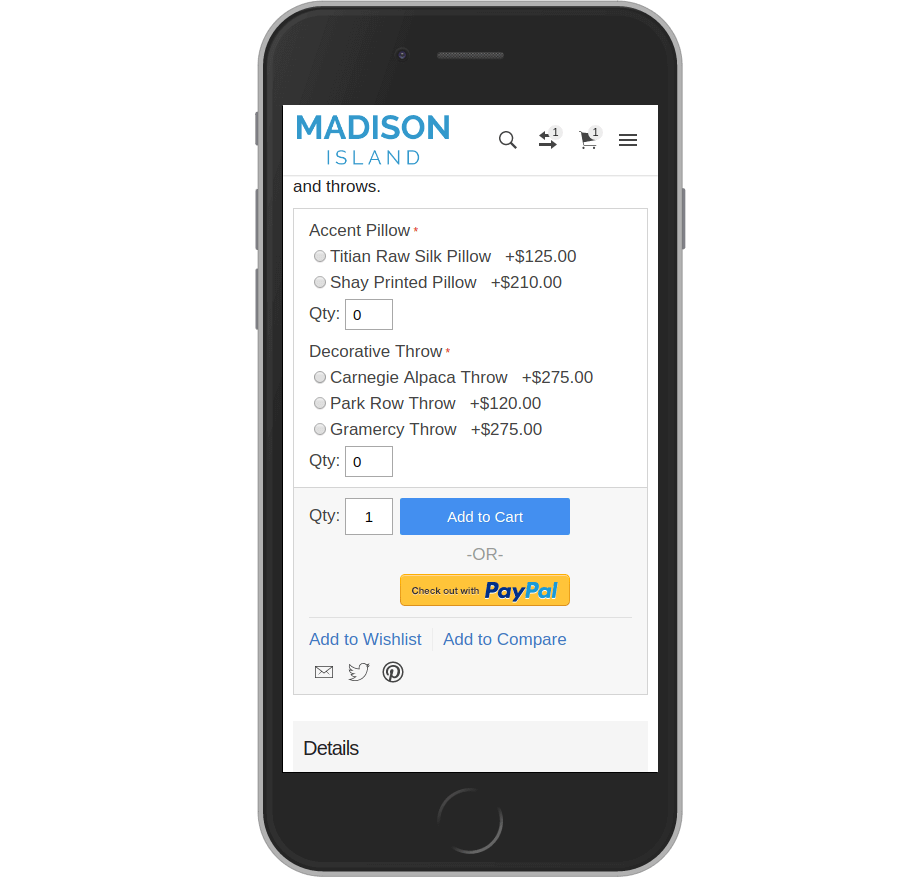
- Design a fully-functioning AMPed product page. All product types are supported with and without custom options.

- Create the homepage that is rendering for the AMP site.
- Create separate AMP pages for the category, product comparison pages, catalog search, and CMS pages.
- Use integrated Wordpress blog Fishpig_Wordpress module.
- Track user activity on AMP pages via integrated Google Analytics.
- Upload unique logo for the AMP theme.
Finally, you can follow how your website is getting to the top of Google search results.
Testing AMP
To be or not to be AMP valid, that is the question. We suppose your answer is in the affirmative. Then it’s time to ask:
How to check whether the page is written in valid AMP HTML?
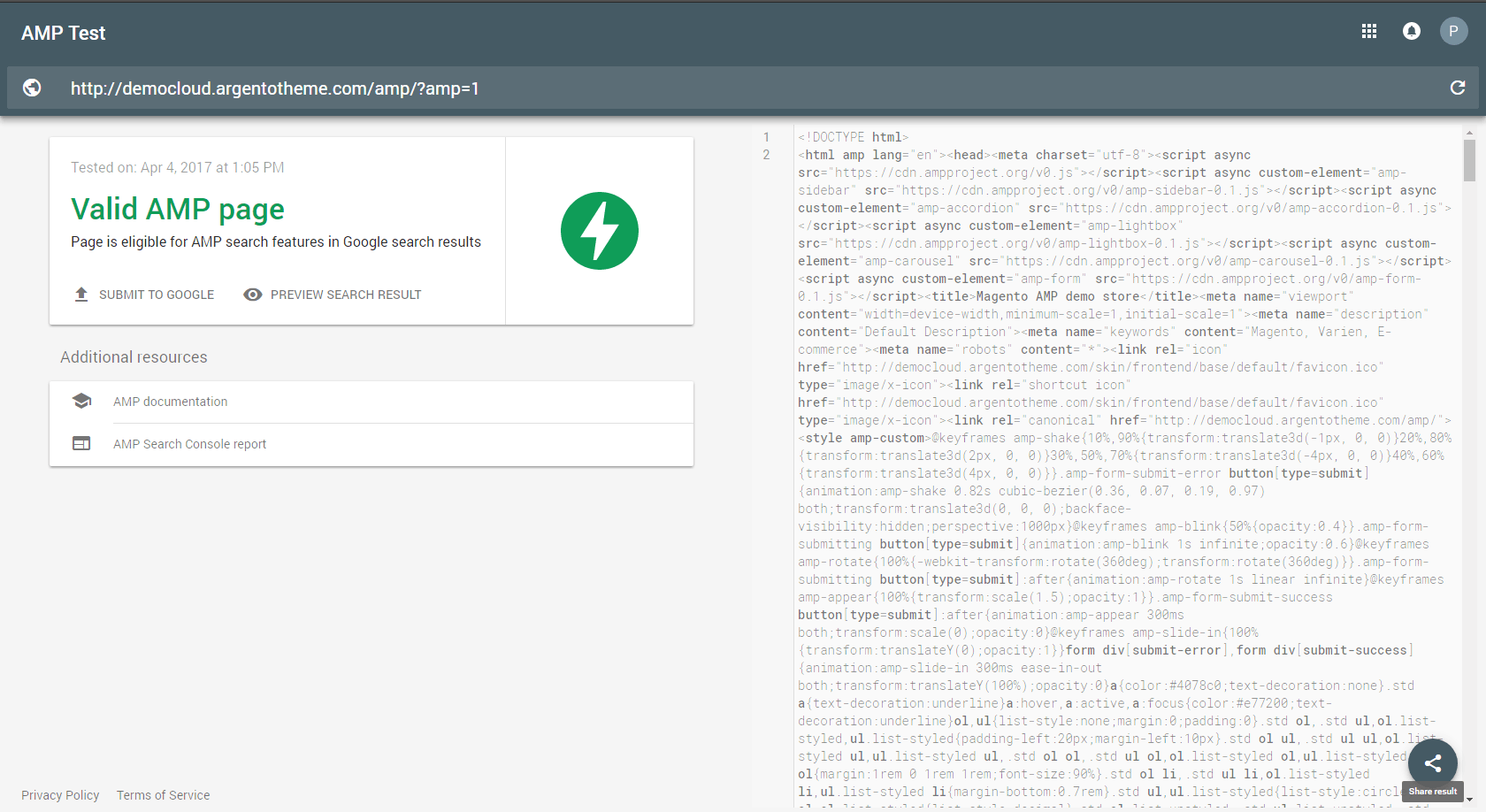
May Google help you. Their team launched a new AMP testing tool within the Google Search Console. All you need to do enter the AMP page URL and see the results.
This tool is quite friendly and helpful.
- It is mobile friendly
- If issues occur, you can click on them to see details.
- You can see possible errors both in summary and in the source code.
- You can see pieces of code with errors as highlighted.
- There is a link to a preview of how your visitors see your AMP pages within the mobile search results.

There are also a bit more ways to check if Google indicates your web page as AMP. Try to use the following AMP validators.
Conclusion
If you haven’t integrated AMP yet with your website, it's time to do it. If you still hesitate, there is a little incitement for you:
Google is going to implement a mobile-specific index that is separate from the desktop index. So, we hope Google will give a search rank preference on mobile devices to sites with AMP.
By creating a more streamlined experience for your mobile visitors, you will actually keep up with the time. Mobile eCommerce is overtaking desktop- it is only a matter of time.
Enable AMP. Stay with us and watch your progress.