
Would you rather seek ways to speed up a site or use the readymade fastest front end for your store? This is a very interesting question. When it comes to the second variant, many customers are already trained.
They have chosen Breeze front to achieve their most ambitious goals in the e-commerce business. And we are continuing to work on improvements all around Breeze themes and core.
Monthly changes are not just updates but an ongoing strategy for keeping a competitive position in the online market. In January 2023 we added great improvements to make your Breeze-based store accessible, user and mobile-friendly. Now, let's have a closer look at it.
6 Breeze front updates to benefit the e-commerce experience
#1 Integration with Smile ElasticSuite module added
To enrich storefronts with new options, it is a good idea to integrate third-party extensions. That way, users receive the expanded store functionality together with the fastest front.
In January, you've got two new integrations.
Compatibility with Smile ElasticSuite module added. Integration is available via a separate module. So now the features of ElasticSuite.io are available for Breeze customers. It means you can offer your clients advanced search options. This is a search autocomplete that speeds up users' interaction with store catalogs. The search automatically renders related products, up-sells, and cross-sell products. In case you use the module, you can suggest even personalized recommendations to customers.
#2 Magento_GoogleGtag integration added
Another compatibility update is Magento_GoogleGtag integration. It was added for both Analytics4 and Adwords components.
Google Tag Manager (GTM) is a free tool that allows Magento 2 store owners to manage and deploy marketing tags and there is no need to make changes in the code. The Breeze compatibility with Google Tag Manager allows for setting up Google Analytics for tracking and reporting about website traffic in your Breeze-based store.
Here is a list of all Magento 2 modules compatible with Breeze front. We would like you to see it too.
#3 Range-slider component added
Nobody wants limited website functionality, and we understand how important is to add options that help users refine their product searches.
In January we added a range-slider component to use with any third-party layered navigation module. The slider can be used to set the start and end of a range.
Your customers would be able to manage the price range on the slider and select the matching items without reloading the whole page. The feature is an enhancement to your website's usability.
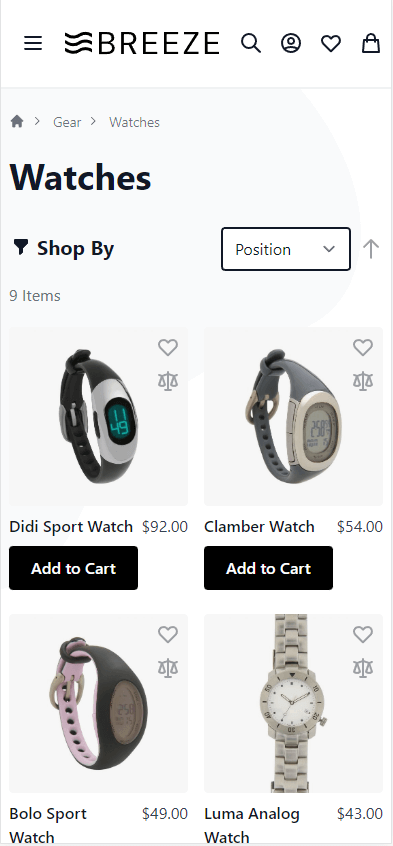
#4 Display of the “Add to Cart” button on touch devices in the category listing
With Breeze, we ensure the website’s functionality across devices. As you may know, a lot of interactions on smaller devices are limited. Still, we continue to make Breeze front adapted to mobile. We added the “Add to Cart” button on touch devices in the category listing to the Breeze Evolution theme.
Use the new option to get feedback from users and make your site more interactive.

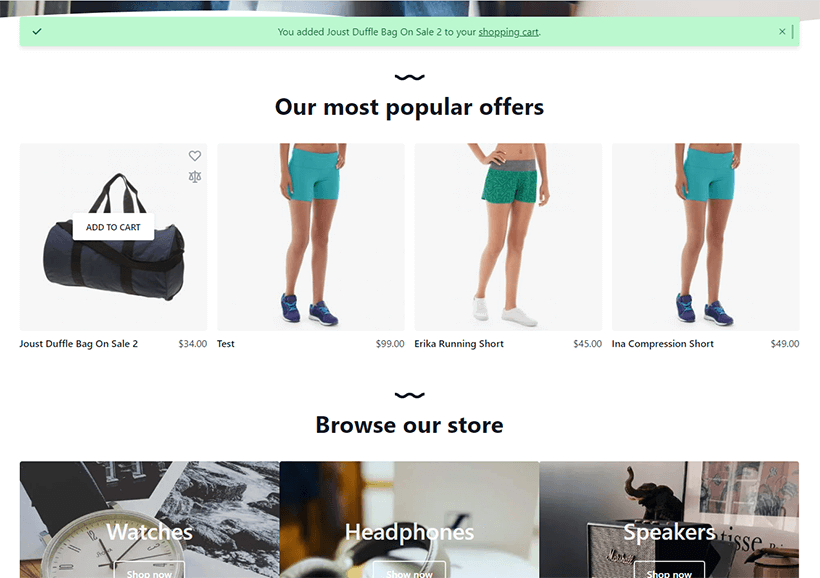
#5 Use sticky messages position
A sticky position is always in the website visitor’s viewport which has a big impact on user experience, especially on mobile devices. That is why a sticky element is a part of the web accessibility checklist.
Since January you can use the sticky position for Magento 2 messages such as add-to-cart messages, success or error messages, subscribe to newsletter messages, and so on. The option is enabled by default in the Breeze Evolution theme. The message will stay visible for a customer once he interacts with your store.

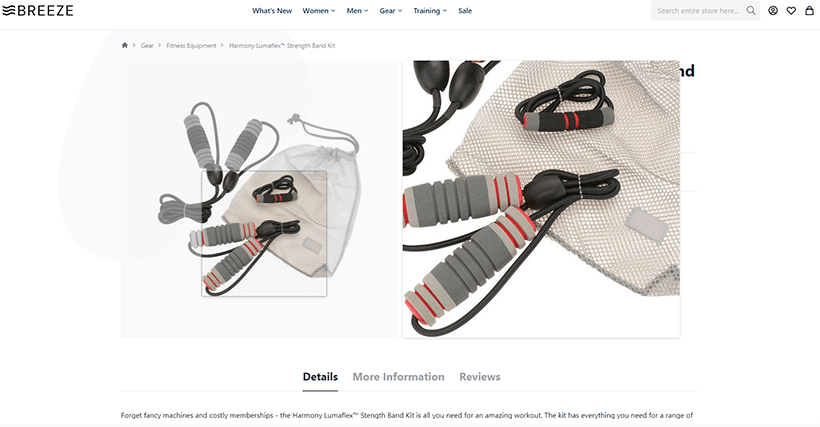
#6 Magnifier support added to product gallery
As part of gallery improvements, we added a Magnifier support. View available options.
Magnifier enables you to zoom in on parts of products. When users hover over the product image in the Breeze-based store, it opens not in full screen but in a part of the screen. So no need to leave the page and the customers can still see other product page details. The product image will follow the mouse pointer, keyboard entry, or user cursor.
We enabled the magnifier option in the Evolution theme by default to help your customers see the image of your products enlarged.
Here is the list of other improvements and fixes released in January for Breeze front:
- Fixed possible bug when the same resource may load with different version numbers across the website.
- Do not show empty active filters badge when using third-party layered navigation.
- Fixed not working pinch to zoom when multiple galleries are created.
- Cache previously loaded images to decrease network requests count.
- Prevent 2 active thumbs in the gallery.
- breeze:module: create command added.
- breeze:theme: create command added.
- Fixed missing js files in a merged bundle when deploying on page refresh (dev mode).
- Do not encode non-latin chars in the HTML source.
- Fixed inability to save the address with the selected region from the customer address page.
- Fixed multiple visible spinners in one element.
- RTL fixes for product magnifier.
Conclusion
More and more users are accessing the web through other devices such as smartphones or tablets. As you may see, our recent updates affect accessibility and store functionality across devices.
We look toward the future. We believe that page load times improve user experience, and the advanced options of storefronts strengthen the success.
Breeze front updating will bring the best results in the e-commerce experience. What is something else you want to have every day to improve your online presence? We'd like to read your thought in the comments.