
What do we think when designing a checkout page? Minimum forms to fill in. Awesome and easy to access a user interface for a streamlined process. In short, we say about usability.
Meanwhile, some sites still address issues of being attacked by bots with fraudulent credit cards. We believe you don’t want to be spammed with fake orders because of failed credit card fees.
Today let’s not talk about usability, but about security. However, we can still combine both. To get a smooth and secure Magento 2 checkout page, keep reading the post.
Why we don’t recommend CAPTCHA on the checkout page?
The Baymard checkout usability testing reveals that 16% of e-commerce sites use a CAPTCHA at checkout. Sure, when faced with the high bot activity, or failed credit card fees, lots of managers enable CAPTCHA to protect their websites.
Although, it creates a double frustration for users. As we know, they don't like to type much when placing the order. By adding one more requirement to type in a number or text as a CAPTCHA, the checkout experience ceases to be seamless.
We all know what's happening then. It confuses the customer. It increases the risk of page abandonment. It hurts the conversion rate.
That's why we don't recommend CAPTCHA on the Magento 2 checkout page.
What can help to disrupt the bot's way and avoid spam?
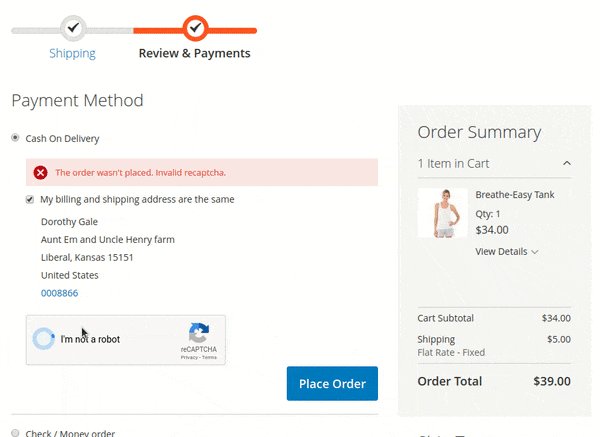
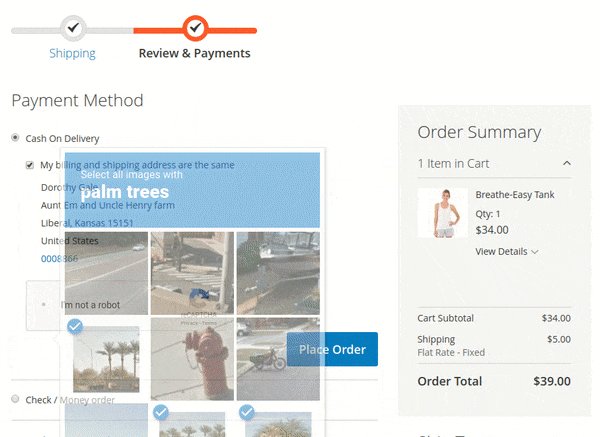
We do offer using reCAPTCHA instead of a traditional CAPTCHA button. It will be that small but necessary change for your checkout flow. Only 1 click is required. One-click on a checkbox to be validated, so users may proceed with order placement.
It will protect the checkout page, and still prevent customers from filling in lots of forms. This is how we suggest combining usability and security on checkout page.
How to add google reCaptcha on the checkout page Magento 2
Try out the M2 ReCaptcha extension. With the module, you can easily add reCaptcha to:
- Contact us form
- Forgot password form
- Backend login page
- Magento Subscribe to Newsletter form
- Checkout page
- Login form at checkout when only virtual product is in cart
Please note, that our module replaces default Magento CAPTCHA. To protect your website forms, you have to enable CAPTCHA first.
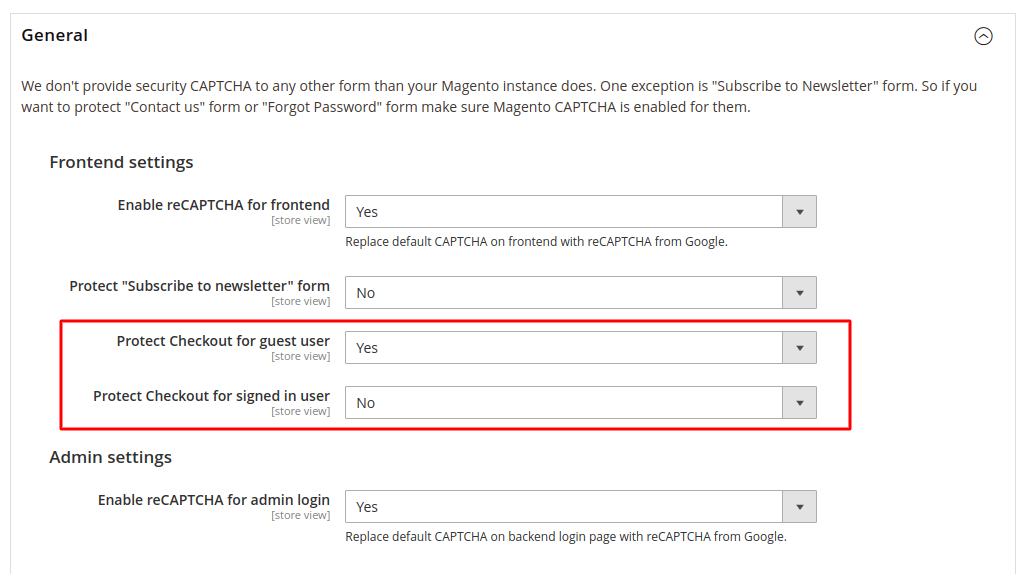
Protect the checkout page
With our module, it is possible to show Recaptcha for guests as well as for signed-in users. We still recommend showing Recaptcha only for guests to protect your store against possible attacks by ensuring that it’s a real user.

While we can require a kind of human verification, we suggest you keep the checkout process smooth for the signed-in users. To minimize the possible frustration of your loyal customers.
Our module works with the advanced version of the Google API. In the configuration, you have only to specify Site and Secret keys values.
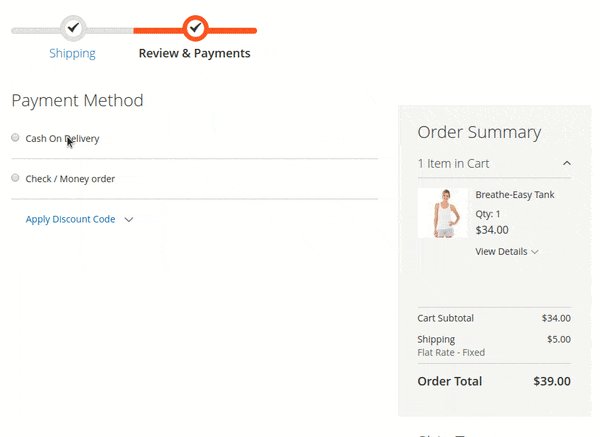
The ReCaptcha will appear in the payment section. Users will see a simple "I'm not a robot" checkbox. It will be applied as a Visible reCAPTCHA type.

The module will also output missing Recaptcha at the checkout shipping address section when the user inputs the email address of the existed customers, and the store asks him to log in. To display Recaptcha checkbox here, you have to enable captcha at sign-in form.
Style the Recaptcha
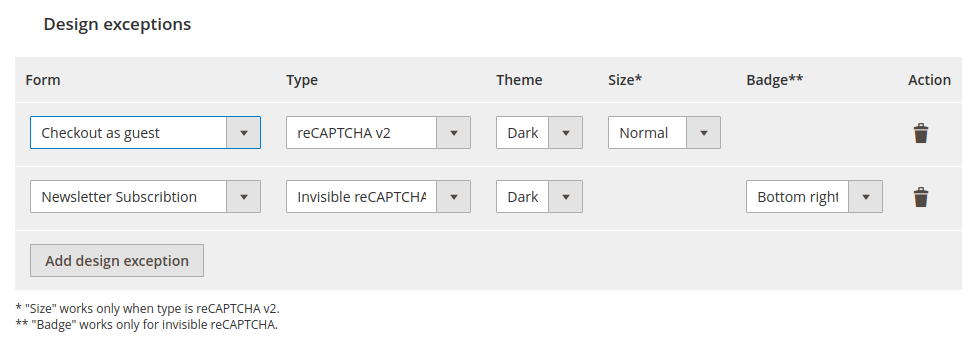
Our extension provides the additional Design section. So, you can change the values like a theme, color or size for reCAPTCHA. With Design Exceptions, you can change Recaptcha look for each specific Magento form to match it with your store design.

Therefore, you provide your customers not only with improved Recaptcha behavior at checkout but also to remind them about your brand identity. Both security measures and stylish forms deliver a positive user experience that converts.
Summary
Have you ever met Recaptcha at checkout? How do you feel? We really hope you consider this kind of verification as helpful. Security matters!
Share your impressions in comments. We value your feedback.