
What turns the goals of your e-commerce business into a reality? A plan! Whether you' re looking to increase traffic, sell more or just improve user engagement, your plan with new ideas and tools will help you get the website you want.
It's likely that you already have some ideas for your store. We believe that you invest a ton of time in your site improvements. We also hope that this post will show you awesome examples for your website to follow.
This article will focus on the visual content role. In our recent post about e-commerce trends 2019, we mentioned the influence of images and videos in website conversion. So to help you keep pace with this trend, we are going to discuss what images really convert, how to manage images in Magento 2, the ways to add videos, and much more.
In this article, we've collected brilliant examples of well-known companies to demonstrate that eye-catching visual content plays a role. Let your eyes enjoy.
How to manage images and videos at Magento 2
Why did we decide to put some technical details here? We just want to give you a wide range of materials. That will help you to become more successful in creating videos and adding product images.
In case you are well-experienced in adding images and videos, scroll down and see the ways of optimizing images to make them more effective.
So, let’s upload product images first.
How to upload the images on your Magento 2 site step-by-step
- Go Admin - Products - Catalog. Here you can see the products grid.
- Choose the product to which you want to assign an image and press the Edit button.
- Use the Images and Videos section to add the image. Magento 2 provides 2 ways to upload the product image. All actions will be done in the same section. Thus you could:
- Drag the image from your desktop, and drop it in the “Camera” icon tile.
- Tap the camera tile, and search for the image file from your computer. After selecting the image, tap Open.
A bit more about image types. Hope this will prevent confusion while adding different images to the various places of the page.
Base Images
This is the main image that will be rendered on the product page. You should ensure the highest-quality version of that image. The following sizes are allowed: around 700 pixels wide and 500 pixels high.
Thumbnail Images
Usually, your customers see this version of the image at the bottom of the product page as well as in the shopping cart. The following sizes are allowed: around 100 pixels high and 100 pixels wide.
Small Images
These images will be shown on pages with multiple products: homepage, category, and search results layouts. The users will also see them in the mini cart and order details section on the Checkout page. The following sizes are allowed: around 250 pixels high and 250 pixels wide.
Swatch Images
You need this version of the image if you sell lots of configurable products. Thereby you are allowed to assign multiple images to show the product in many colors and options.
We recommend you to pay attention to the nuances. That makes a huge difference between images. When the visuals are memorable and relevant, customers spend more time looking at the images that improve the overall user engagement.
So now we will complete the rest steps to assign the images to the product. The Magento 2 allows you to change the sort order, reassign a role to another image, enter the Alt Text, delete the image or hold it as for hidden.
- To change the sort order of the images in the gallery, tap the “Sort” Icon at the bottom of the image. Now drag the image to the different position.
- To delete the image, tap the “Delete” Icon in the lower-left corner.
- To reassign a role to another image, please open the Image in Detail view and check in the roles. You will see a Checkmark in the selected mode. Please mention, that the previous image will be no longer assigned to the role.
- To enter the Alt Text to help the Search Engine understand what your image is about, type a short description of the image in the Alt Text Box beside the image.
- To hide the image, put a mark in the Hide from Product Page Box and save.
How to upload Product Videos in Magento 2
Magento 2 provides embedding Youtube or Vimeo videos on the product pages by default.
Adding Youtube video
Before you start you have to get the authorization credentials within your Google account developers console, choose an API key and add it to the configuration. Then you can link the video to the product.
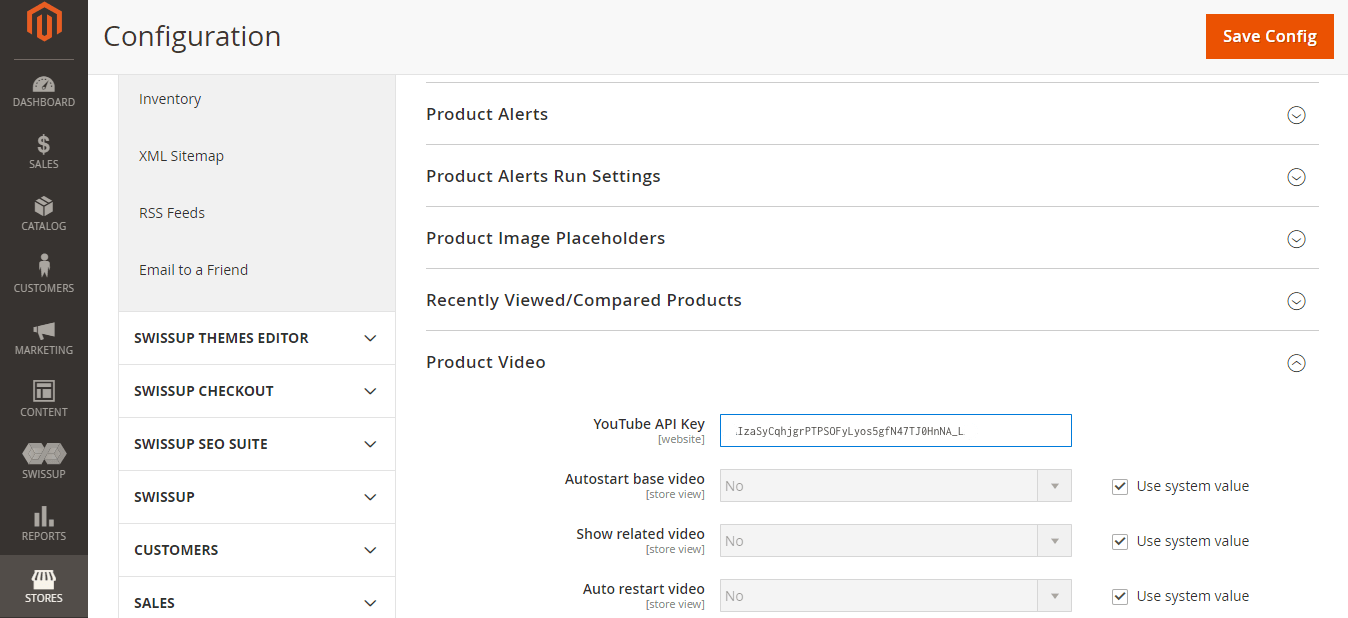
The next step will be adding your YouTube API key to the Product Video section in Magento configuration.
- So, go to Admin - Stores- Configuration - Catalog - Catalog - Product Video. You should see the following field:

- Now press Save Config button.
To link the product to Youtube video, please do as follows:
- Open a product in edit mode.
- Click on Add Video in the Images and Video section.
- Enter the Youtube URL. All other data will come up automatically. However, you could change the video information details like description, title, and upload preview image.
- Please also select the Image preview role as the base, small or thumbnail.
- And click on Save.
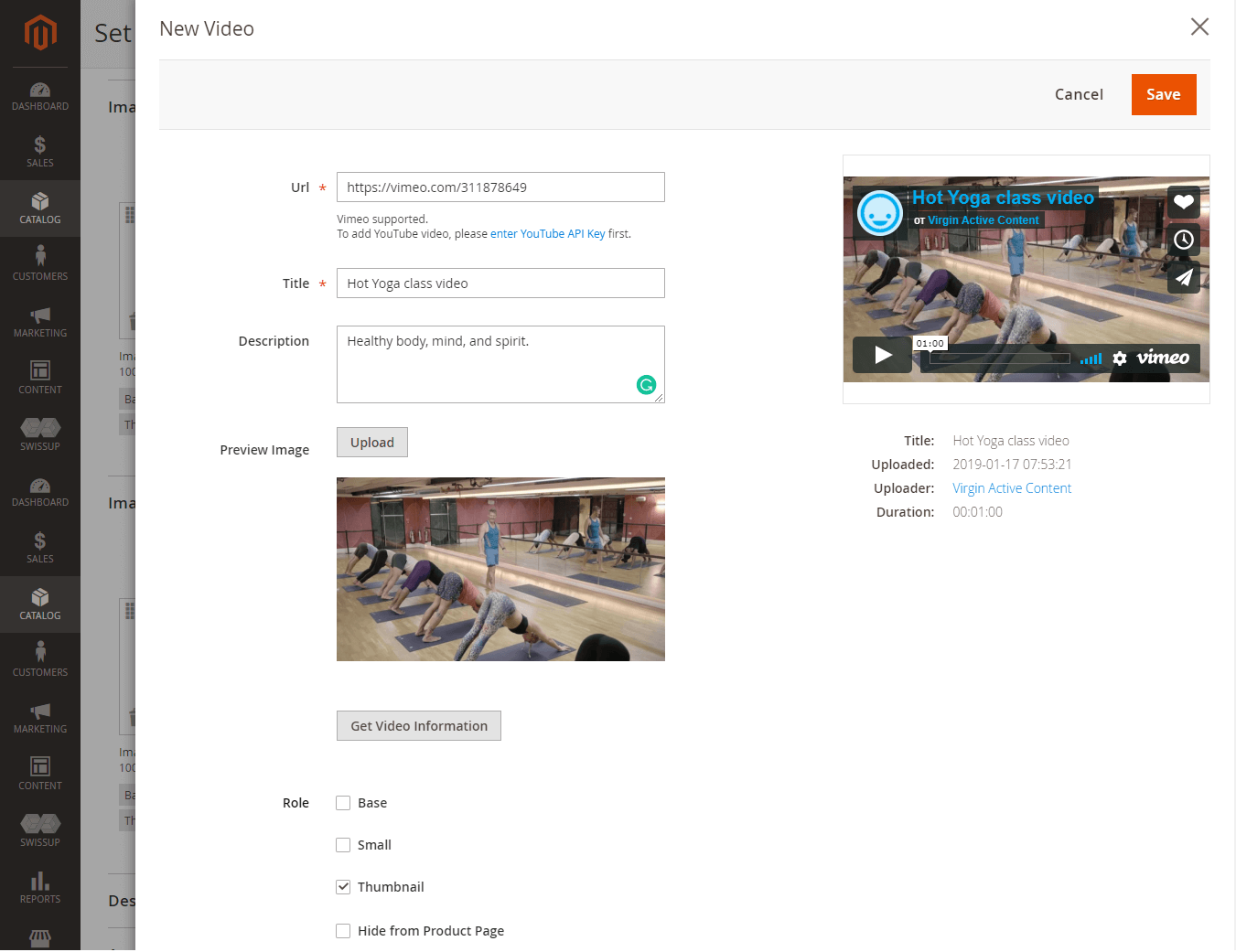
Adding Vimeo video
Adding Vimeo videos is a much simpler process. You just need work within the Magento 2 configuration. To link the product to Vimeo video, please do as mentioned above in paragraph about linking videos to the product.

How about we take a moment to look at some stats?
Some recent statistics related to images and videos
- The images as a part of your website content help you to get an average 94 percent more views than a simple text.
- 67% of customers say that the quality of a product image is critically important
- Cisco predicts that by 2022, online videos will make up more than 82% of all internet traffic.
- 72% of users want more video content about a product or service.
- Video on a landing page can increase conversions by 80%.
All of these statistics are fascinating to think about, so it goes without saying that the managers of popular companies take these ratios into account. And we see they use awesome images and videos for brands marketing, sales or communication.
Take the examples of how the top online shopping websites deal with images in order to increase the attendance of the site and provide additional sales growth.
Product image examples and techniques from famous brands
It is really essential to use high-quality images to show the product as well as its details. First, what the potential buyer of a particular product pays attention to is the photo. The image should make a great first impression, indeed.
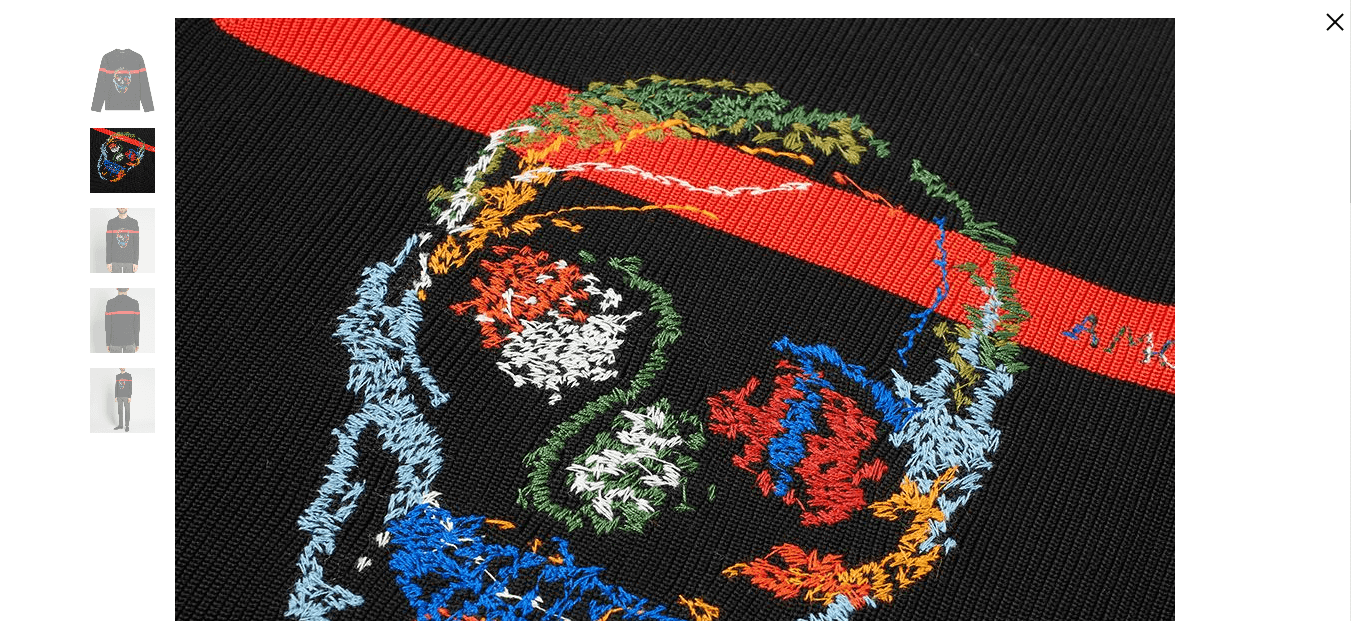
Alexander McQueen brand sells clothing and accessories for men and women. The brand team seems to know how to create beautiful product images for apparel e-commerce.

Opening the product image in a lightbox you can see all the details. This is needlework. It looks amazing. It turned out to be more than just a simple drawing. And your visitor will also see the difference.
By the way, you can see the lightbox window with image gallery pictures on this photo. To enable the advanced popup layout like this at your Magento 2 website, try out the M2 Lightbox Pro module.
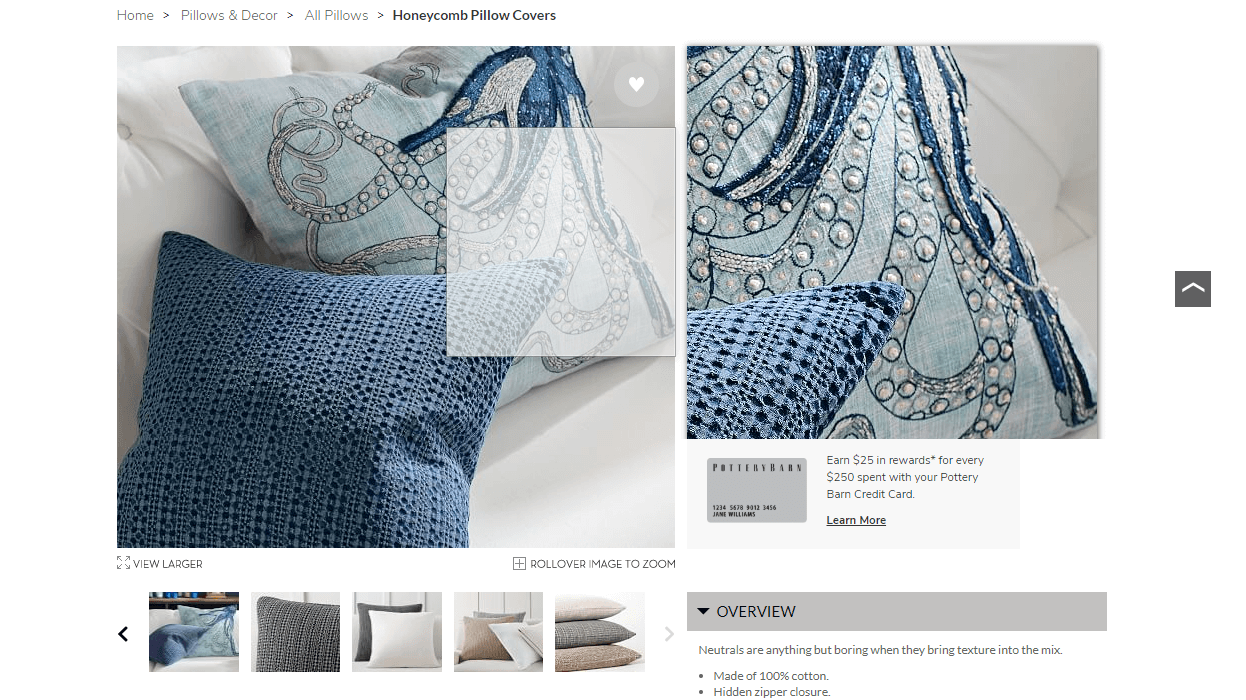
With careful attention to details, you will make the image look natural. We like the Pottery Barn store, especially its collections of home furnishings and decor. We have chosen this website as an example because it combines various techniques to display the product image to boost engagement.

Here you can see both nice image gallery in lightbox window and zoom settings. A zoom lens right to the image shows an enlarged image area. It helps customers to see a distinctive mix of textures on the surface of the pillow. This is a good trick for everyone who loves combining patterns, embroidery, patches, and textures.
In case, you also like a zoom feature as Pottery Barn store team, why not enable zoom within the Lightbox Pro module configuration. A versatility can dramatically increase your Magento 2 website efficiency. Do you agree?
With 80% of internet users having a cellphone, it is very likely that your store is viewed on a mobile or tablet instead of a desktop. That is why when choosing the images for your website, make sure they fit all screens and look equally effective.
In this post, we suggest you focus on responsive images. The Responsive image technique is about the image display perfectly on devices with widely different screen sizes and resolutions.
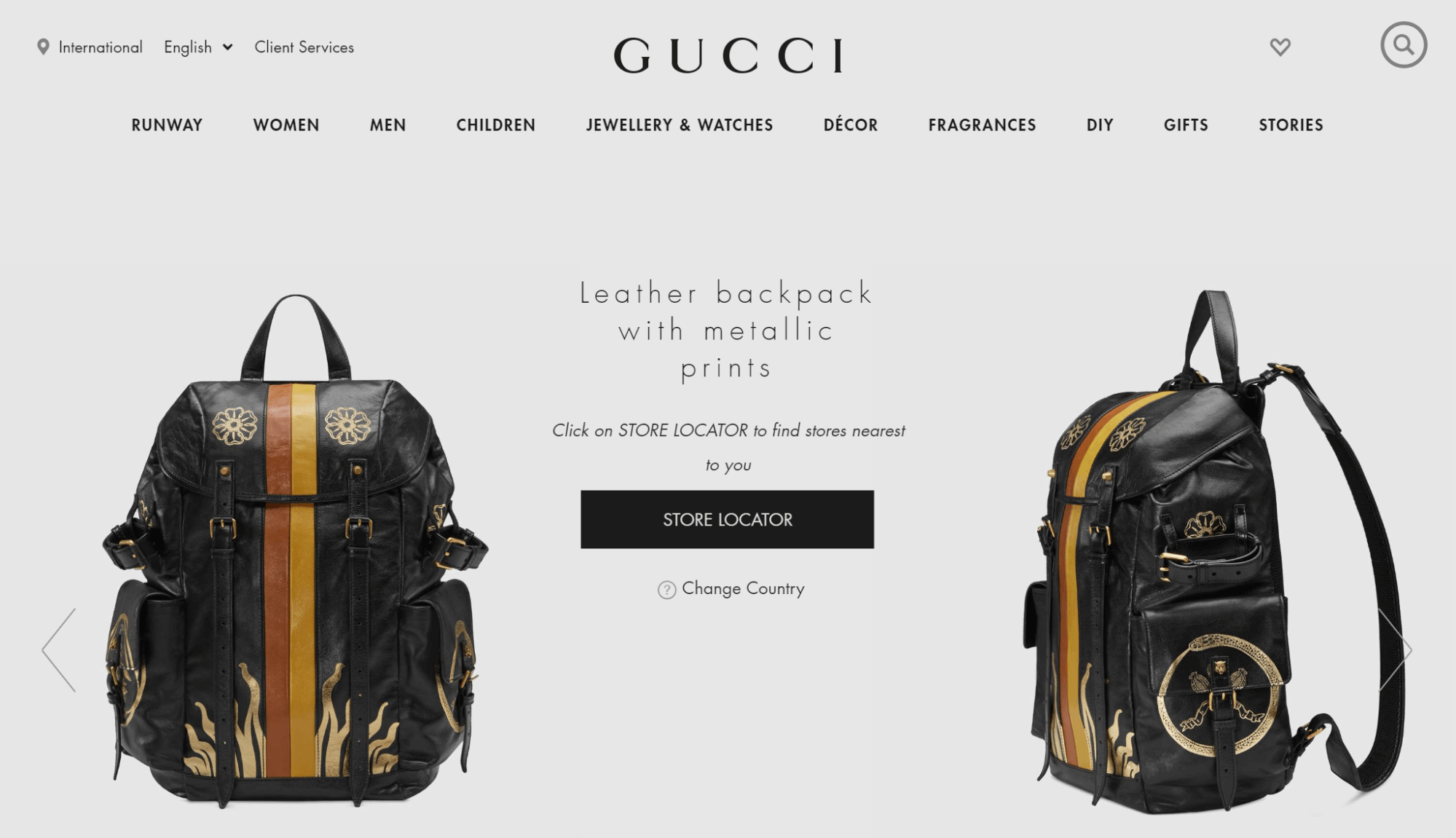
Gucci is on the list of the most popular luxury brands online in 2019. One of the reasons why they hold the line in selling online is a strong mobile presence. View the product catalog on the iPad to see that all images appear attractive.

The technique is available in Magento 2 Page Speed module. It provides Image processing settings with a responsive support feature. That helps the browser load the best image size on a particular device.
Considering we've already mentioned the Page Speed extension, we'd like to tell you a bit more. The module itself is the best tool for optimizing images for an online store. Learn more about tested image optimization tricks.
Have a look at some key features:
- HTML, Javascript and CSS files minification and image optimization. That helps to avoid slowing down the website in case of heavyweight images.
- WebP support. By using a compression algorithm, which makes the image file up to 75% smaller your store will show the same high-quality images, just the reduced file.
- Lazy load image feature. The option helps your website to display the images only when they appear in the browser's viewport. The feature is must-have for long catalog pages.
As you can see the using of Magento 2 extensions allows getting better results without efforts. The most important thing is that your customers will have a seamless online shopping experience. That's what you want, isn't it?
Product videos used by trendy e-commerce websites
We've already established that product video engages and converts. So let's consider the examples of what places you can put a video on your website.
Using video on homepage
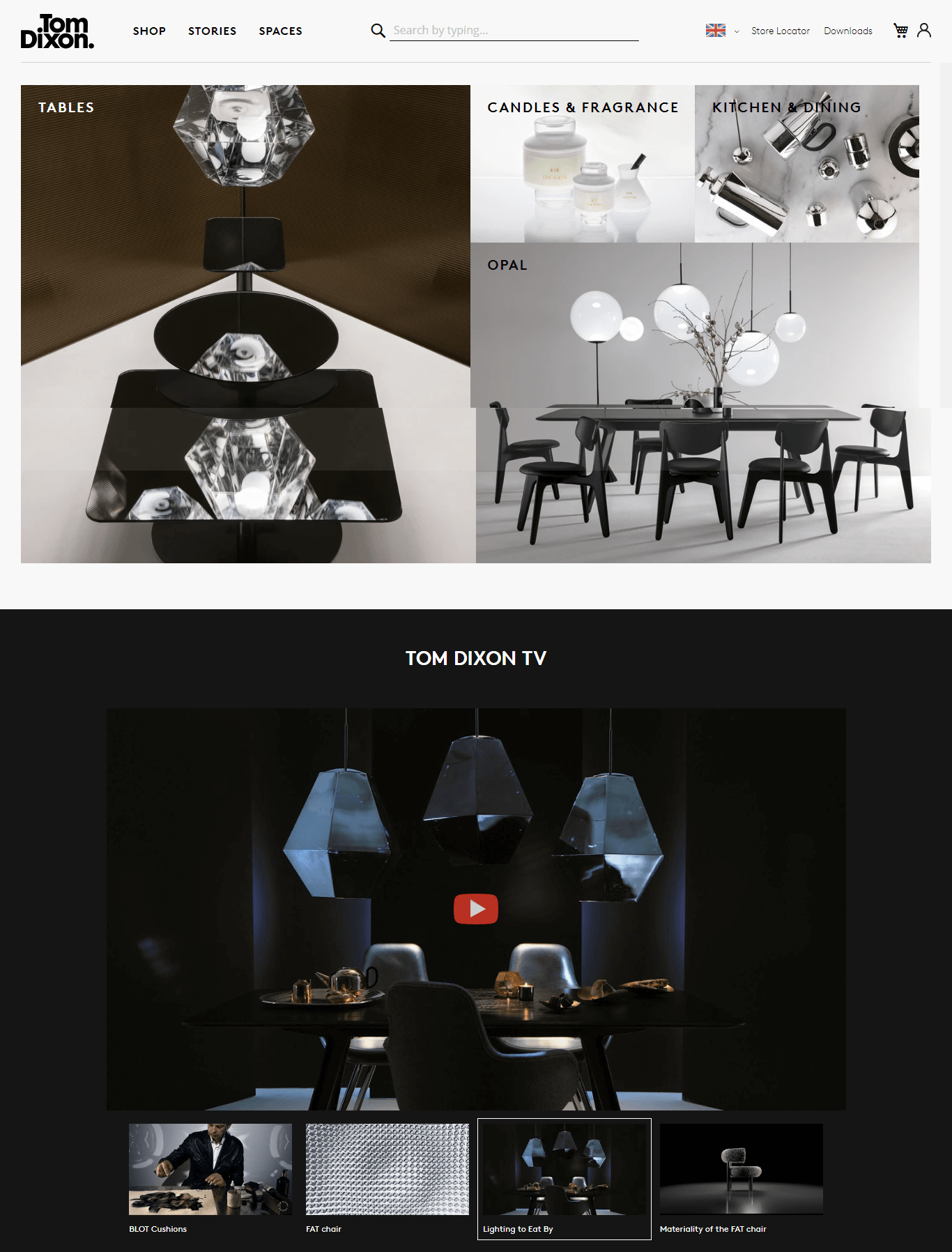
The homepage is the most apparent place that popular companies host video content. If you look at Tom Dixon shop, the video is placed on the top half of the homepage screen. It is quite short to keep viewer interest and not more.

Having a 15-year experience in interior design, Tom Dixon is now a widely known global shop with own centers in New York, Hong Kong, London, Los Angeles, and Tokyo. To present its collections of pendants, chandeliers, floor, wall and table lights, the company uses video, as it very well should be.
In their case, the video works as you see the thing, you can't touch it, but you feel tempted to buy.
Using video on product page
The video on the product page is one of the product page best practices. It is guaranteed to work on your site. You just have to follow a few simple rules:
- Keep it simple.
- Make sure the video background visualizes the content of the page.
- Create a dedicated media gallery for specific product if it has lots of interesting details.
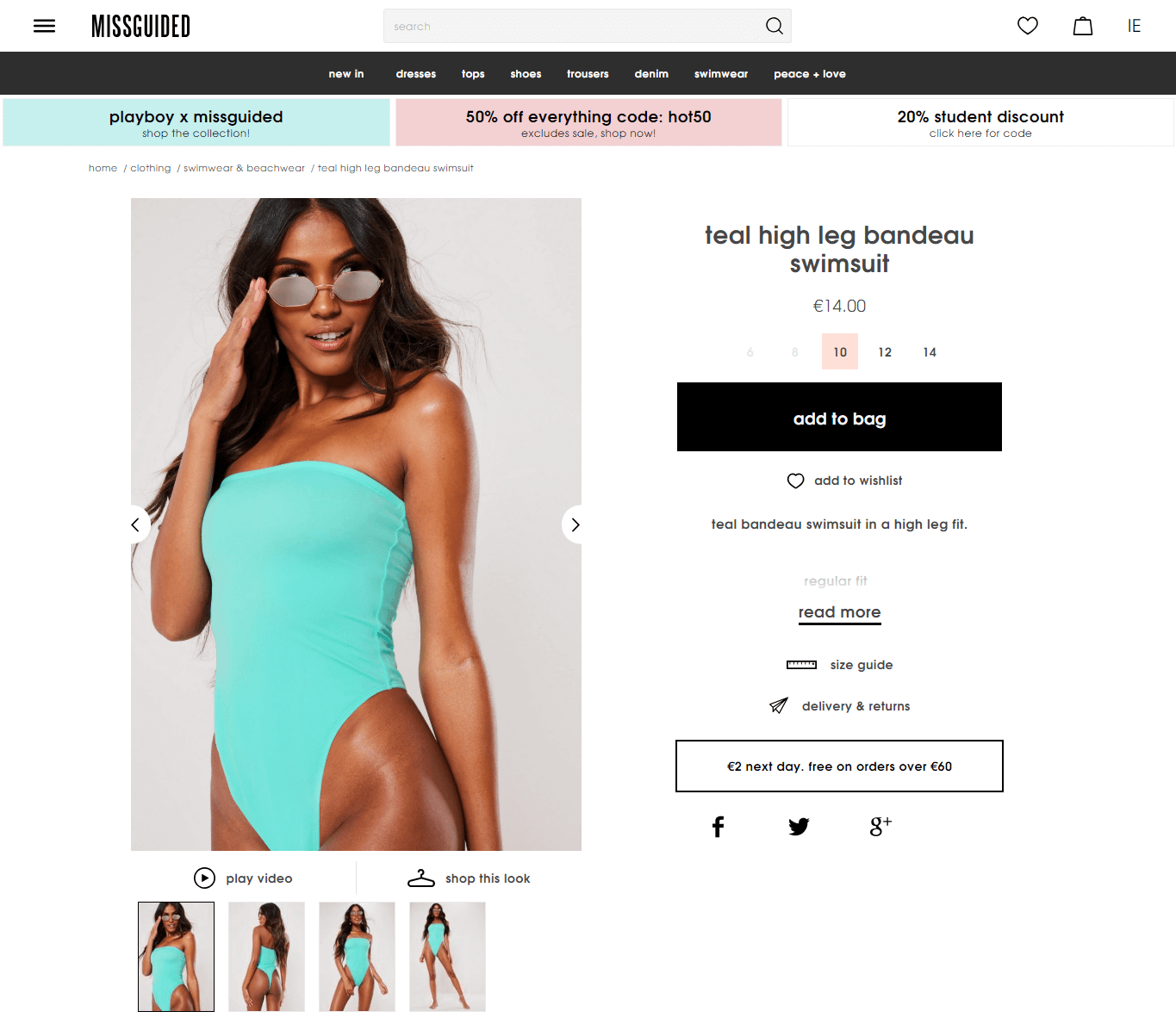
Missguided is a popular UK fashion brand that needs no introduction. The brand's presence can be felt online at its best. The store offers a creative and fun way to demonstrate content such as a video and a nice image gallery.

In Missguided way you could also see fast-loading product images both on the catalog and other store pages. This form of presentation definitely means more opportunity for customers to enjoy the product and more sales.
Using video on landing pages
The benefits of using video on landing pages are evident. Nevertheless, there are still some ways to make product videos there more effective.
- Put a call to action (CTA) to your video. It is better to match the CTA on the landing page with the CTA in the video. That helps you to guide visitors to the appropriate content.
- You could also add an appealing poster image with a play button to help customers know it’s a video.
- Make sure your web page speed can handle video. Avoid the situation when the video doesn’t load within 5 seconds. It could make users abandon the page.
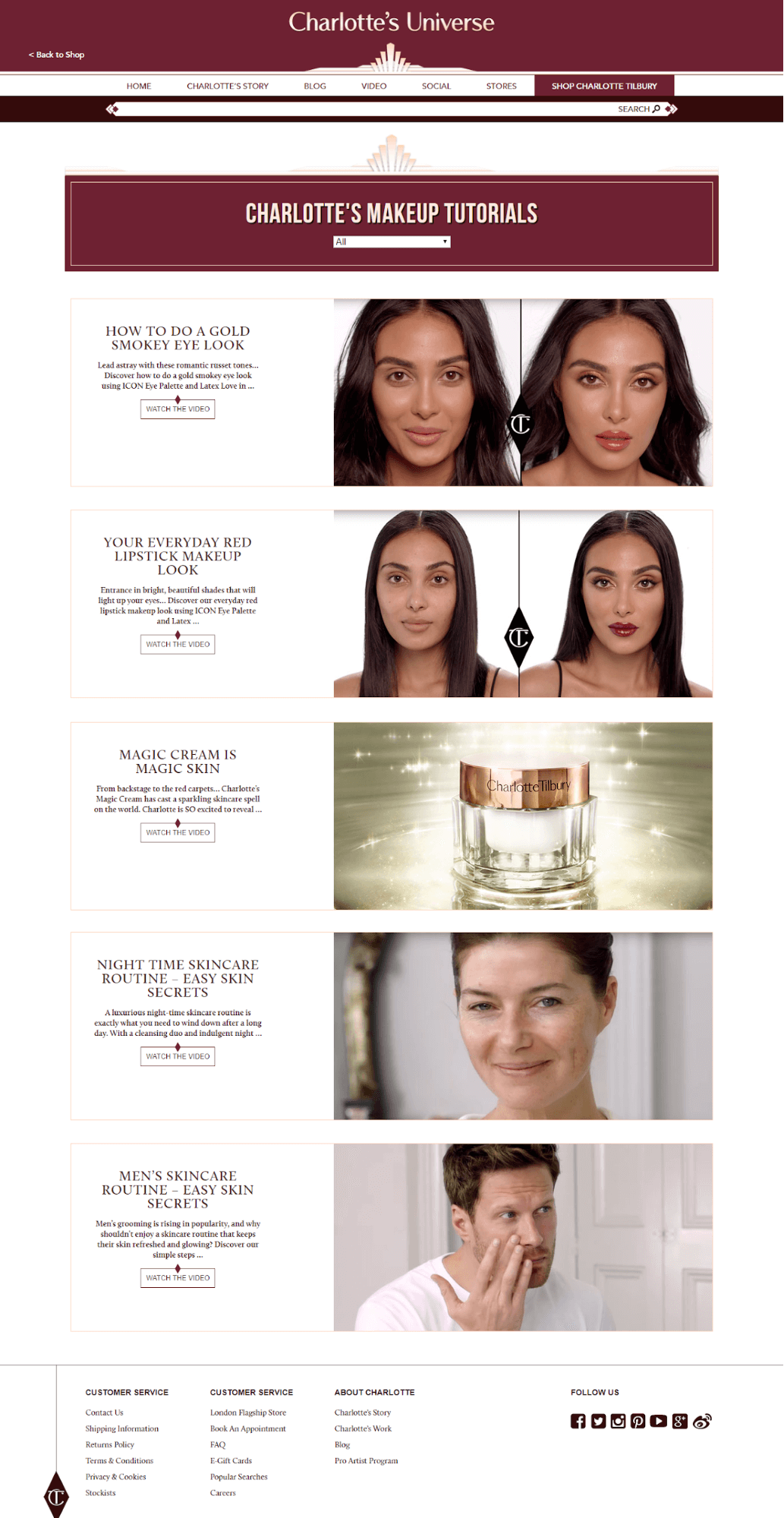
Everyone who loves skincare, makeup, and fragrance, knows well the Charlotte Tilbury brand. More than twenty years in the industry, an excellent website, and awesome mobile-friendly experience. So much could be said for this remarkable company.
Charlotte Tilbury team does its best both in products as well as in animations and video tutorials demonstrating the benefits of every product.

They offer beautiful videos on landing pages to deliver a more engaging experience to visitors. Browsing its website is highly recommended. You will see how the well-placed product videos add value and improve user engagement and conversions.
OK, that's it for product videos info. Having read our article you know how to add a video to the Magento 2 website. In case you are also running a Magento 1 store, please check the M1 Product Videos module. That will help you to create incredible video gallery, add videos to landing pages, embed the video as a widget, etc.
Conclusion
We hope the tips shown above will help you make your website look professional and convert better. We believe that the bright samples of famous brand sites would cause impression and emotions.
By the way, if you like to follow an outstanding experience of top companies, please review the following posts:
- 18 examples of product page tabs design to inspire you
- Layered navigation tricks from 10 advanced companies on earth
- 12+ Magento fashion stores that impress customers
- Tips to improve conversion illustrated in websites around
- Navigation tips provided by 9 successful brand websites
We love your feedback. Please tell us what lovely pages you were experiencing browsing websites around. And what else impresses site visitors? Waiting for your opinion.