
Is a website speed still the key for good user experience and hence for your online business success? We believe you would say Yes. You will agree with us that there are lots of reasons that slow down the website. One of the most crucial are large images. Many images look nice but they remain heavy. The compression of images can lead to the loss of image quality. We are here to find a compromise.
How to make website faster keeping the images look amazing? How to make user experience smoother on image-heavy sites?
Keep reading to get a response. At the end you’ll see tested tips to speed up your website.
We are entirely sure when it comes to the solution for optimizing our website for speed. Page Speed extension is must-have tool either for our store or for any other. This module was created for Magento. And while Magento 2 is on the rise, we and many store owners still use the previous Magento. Therefore we constantly improve our Magento pagespeed module.
The module comes with lots of features helping you to avoid slow website performance:
- Lazy load image filter
- JS and CSS minification
- The image optimization using Smush.it service and Guetzli JPEG encoder
What’s next in our Magento page speed optimization extension?
Within latest module releases you can see added new great features. Let’s discover more about that.
Image optimisation with Guetzli
Understanding the impact of images on customer site interaction, the managers have been looking for a new way of compressing images. Google is just in time. The company announced the Guetzli encoder to help you reduce the size of JPEG image files without loss of quality.
In fact, Google encoder is using search algorithms to encode JPEG images into a more compact format. You've got the opportunity to add images of high quality, while keeping the same size.
What is Google Guetzli JPEG encoder?
Guetzli is open source algorithm available to download from Github. You can find there the instructions for setting up and using for multiple platforms such as Windows, Linux and macOS.
Guetzli's advantages:
- Guetzli allows you to cut the size of JPEG images by 35% without significant loss of quality.
- This algorithm is compatible with any browser or software that open JPEG files.
- Guetzli uses Butteraugli processing system, that provides users with better color vision, than other encoders.
- Guetzli aims to reduce the cost of the bandwidth usage for mobile thereby speed up mobile downloads
So, stick with us using our Page Speed module integrating Guetzli to produce smaller high resolution images.
Do you want to see the Guetzli algorithm impact in optimizing JPEG images?
Cute kittens will help us.

Having compare a quality and a size of original image, the image made with default compression algorithm and the compressed image via Guetzli, we see the following results:
- Guetzli shows the compression ratio around 61,52%
- Through JPEG files compression tool - 6%
As it might be seen, the best image compression size is achieved by Google Guetzli JPEG encoder.
Note: We recommend you to observe the results of compression. When you see the compression ratio over 80%, please control the image quality. It would be better to restore a picture to its original size.
When it comes to image optimization, you have to know that new feature built in Page Speed extension, will help you to remove non-visible image information and optimise only visible images. The module actually uses this Google feature for compressing images. Now you become close to getting your site more attractive for ranking. We all know Google determines site speed as a factor referring to mobile website. Thus the Page Speed extension gives you one more chance to make your store much Google friendly.
Would you like to see the website speed test results for the online store with installed Page Speed and the store without the module?
We’ll analyze the page's speed performance via Gtmetrix and Google PageSpeed Insights speed testing tools.
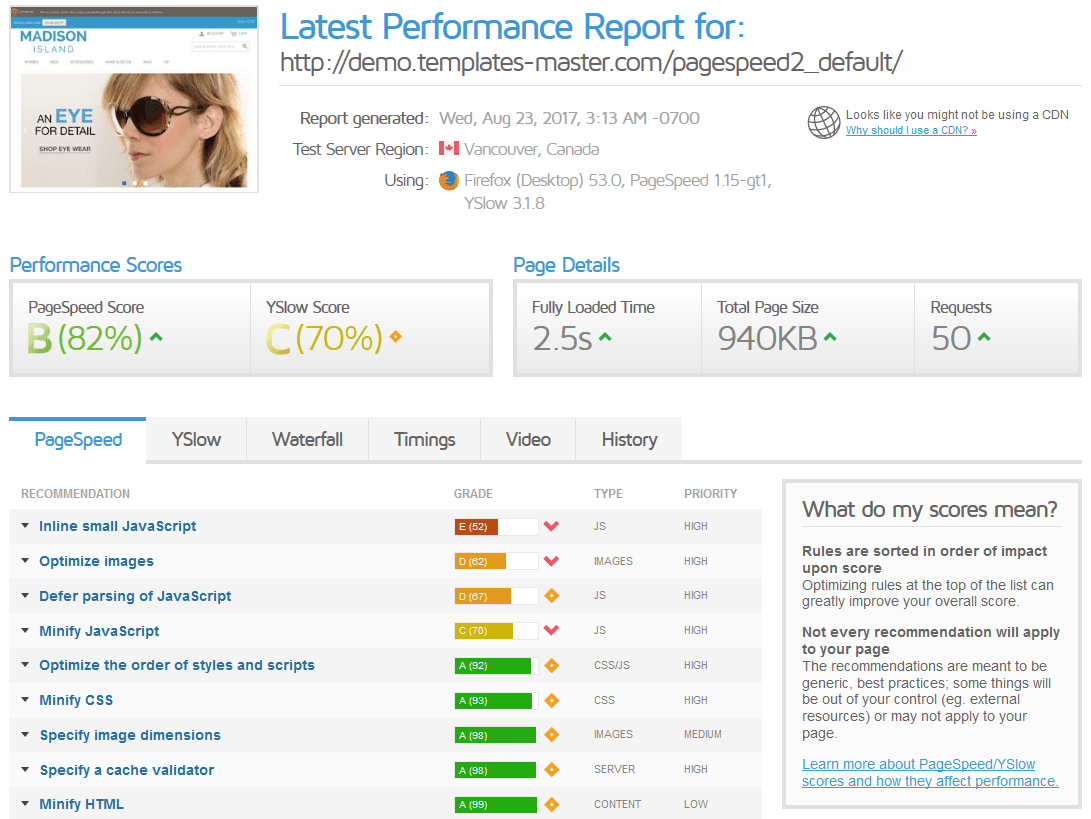
GTmetrix results for the website without our module

Besides testing the page load speed, the GTmetrix shows you what needed to be done to improve your site’s speed and performance. You will see approximately 20+ different ways.
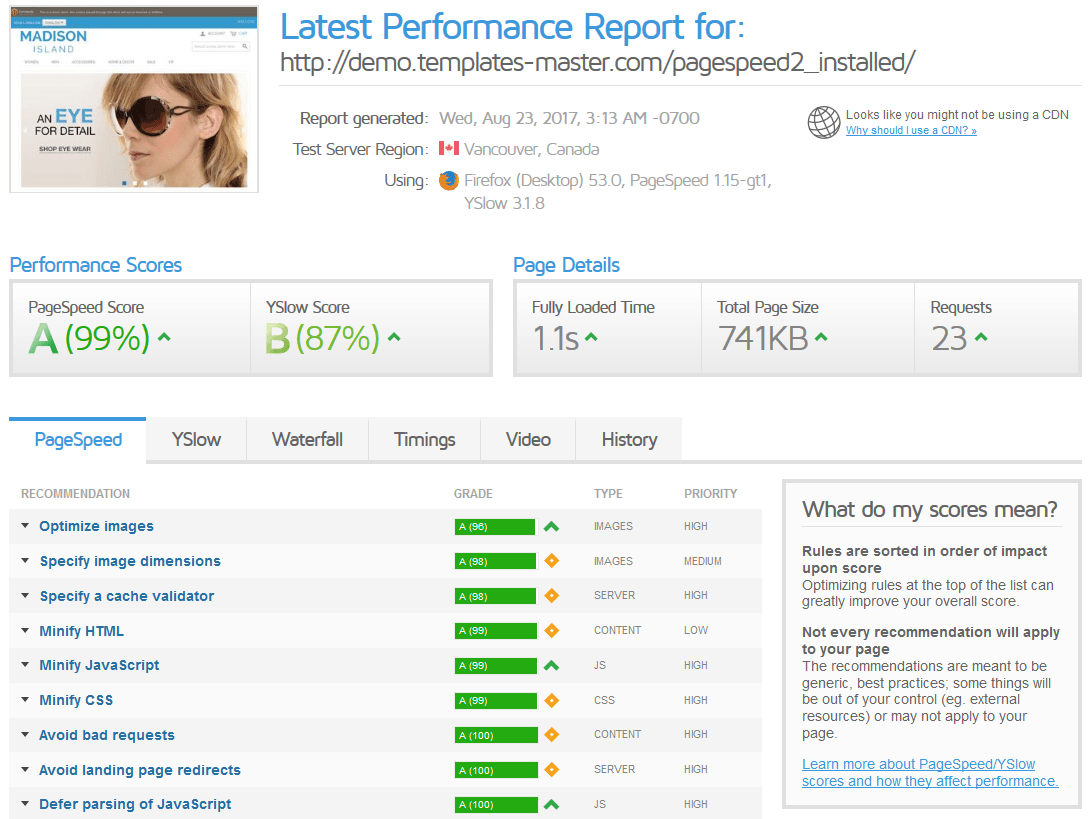
GTmetrix results for the website with Page Speed module

Are you impressed with the load time of this web page?
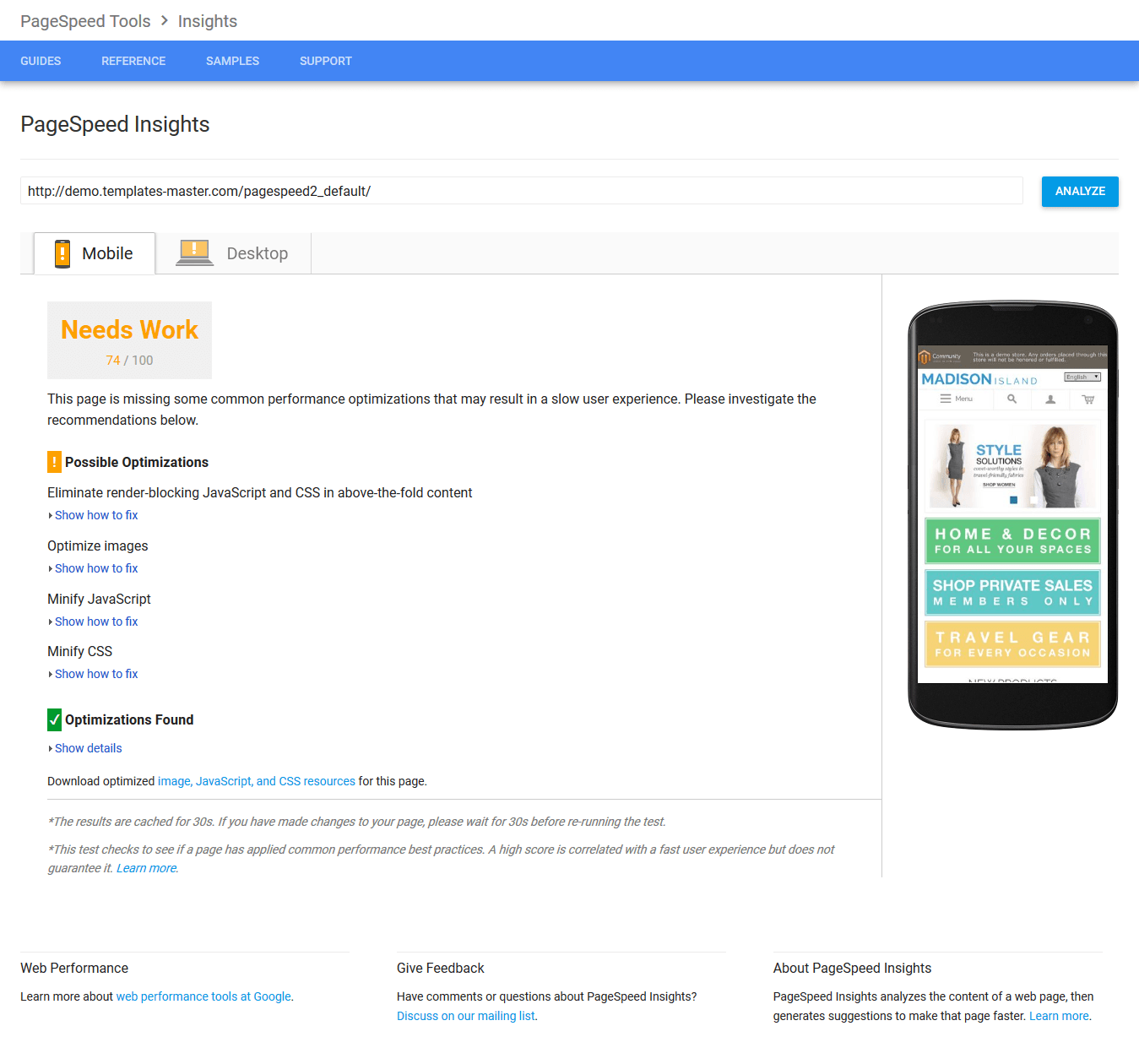
PageSpeed Insights results for the website without our module

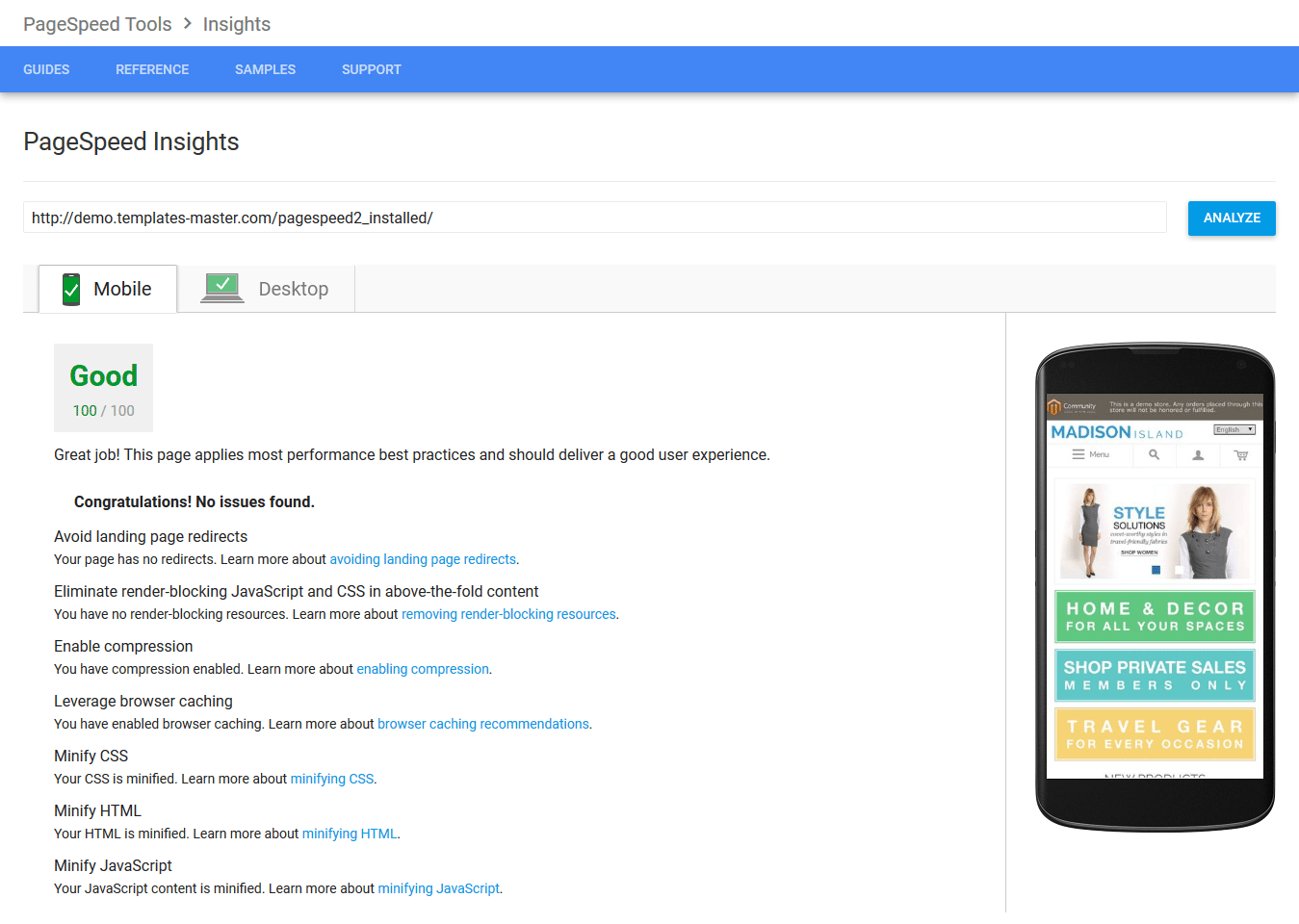
The PageSpeed Insights allows you to check both the website speed and other information, providing you with the detailed report with recommendations. Once seen what did it take to get better results, you will make changes for improved site performance.
PageSpeed Insights results for the website with Page Speed module

What is your page score? It’s time to generate and make a decision.
As demonstrated, the tools show the results and suggestions summary both for desktop and mobile devices. If you’re running the image-heavy website we highly recommend you to install the Page Speed module with its image compression techniques.
See how your site will benefit from other Page Speed extension options.
Defer CSS feature
Defer loading CSS scripts is incredibly useful in case your web pages load large CSS scripts. Page Speed module comes with defer CSS feature that helps you optimize the CSS delivery. In fact, CSS files will be loaded after web page fully finished loading.
Autosearch /Crawl mode and interface
Since you enable the Autosearch/Crawl mode, the module starts looking the images that actually appear on the viewport, disregarding other files from folders. Then it compresses the images. Actually this feature allows you to optimise only visible images.
Tested tips
Bragging is not an attractive trait, but let us boast a bit. We start using Guetzli algorithm in Page Speed 1.2.6 version. We were sure that optimizing the product images could increase the speed of our pages. For now we made a great difference in our performance and speed at Magento software store. Furthermore we have chosen the AMP module fighting for higher Google rankings.
Both solutions have proven to dramatically decrease download times SwissUpLabs web pages:
- Page Speed includes image optimization as well as CSS/JS minification.
- AMP makes our mobile pages really fast, that has an impact on search ranking.
Generally, the website loading speed is important thing to talk about. Review our post about other Google project like Accelerated Mobile Pages optimizing your mobile website for speed. We hope, you'll find that really helpful.
Anyway, you are welcome to choose your own best tool for compressing images and reducing website download time. Start getting stunning speed results today.



Thnaks a lot for this responsive post about image optimization.