
If you either are developing a new website or managing the established one, it would be a good idea to integrate new trends to increase your website usability, while providing an awesome shopping experience. Some of the trends faded in time, the rest continue.
Let’s see what is hot in a navigation that is definitely going to be on trend in the near future.
Magento platform continues to expand, and its follower the Magento 2 version is starting to produce results. These platforms are popular among users for incredible functionality. And the navigation is no exception.
Learn how to make the Magento 2 navigation menu easy-to-use and good-looking.
Today we're going to talk about easy and intuitive navigation menus in Magento 2 that can really give your ecommerce site a remarkable functionality improvements and user-friendly experience.
We will try to answer:
- How to modify Magento 2 top nav menu?
- Is there a way to add the other links from CMS to the Magento 2 navigation menu?
- How to create a custom menu item in Magento 2
- How to add a non-category link to the navigation links in Magento 2?
- How to create Magento 2 mega menu?
- How to add Magento 2 custom navigation menu?
And let the world's most powerful brands help us! You will see the fantastic examples of navigation menus. Keep reading.
In order to assess the importance of advanced navigation menu, let's have a look at the common options in Magento 2 navigation.
The default Magento 2 navigation
Unfortunately, there is little progress to report on this front. The default menu in Magento 2 acts just like a regular drop-down menu. There is not a big number of categories being displayed. Magento 2 also doesn’t support the display of lists of categories and subcategories with category images and thumbnails. By default Magento 2 generates the menu links for every new category under the main one.
But what about external links in a menu?
What about good navigation with a lot beautiful visual elements? Doesn't it just make you want to add drop-down links nested within the menu to the horizontal and vertical navigation menus?
Adding different elements to the navigation menu of your Magento 2 site can help your visitors to reach the content they are looking for. The stunning nav menus described in our article will motivate you to encourage customers to navigate further.
Mega menu

You would likely agree with us that 2 standard types of simple navigation like top and sidebar became a thing of the past. With the rise of expandable menu that usually contains multiple columns of content, we’ve seen the addition of Mega menu.
See the advantages:
- Can be organized in any way you need: horizontally or vertically.
- All required content is visible at a glance.
- Is entirely clear, because it helps user to understand what your website is about, directly in navigation menu.
- Designed to display options on hover.
- In spite of the display of multiple categories and subcategories, there is still free space to promote particular products.
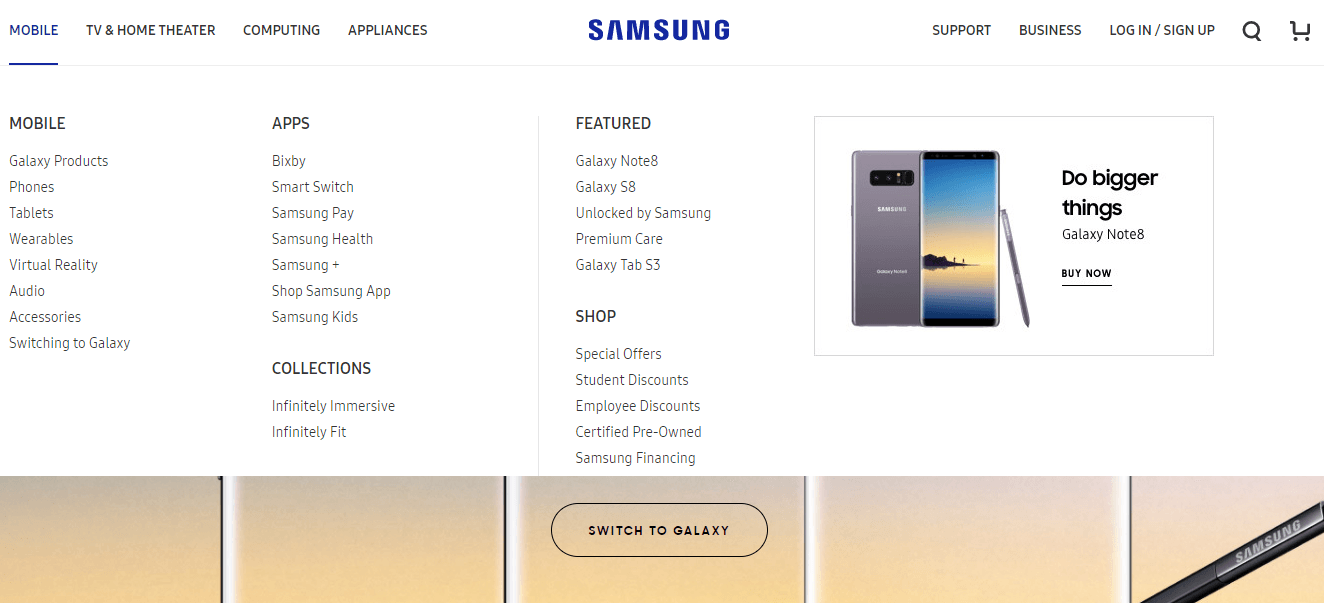
Samsung is South Korean multinational electronics company that keeps moving to the next level with its new super technological solutions. We believe this company wants to get the full power over both desktop and mobile market. Regarding the usability of e commerce sites, Samsung team thinks they'd found a formula to success. Mega menu is a way for Samsung online stores to provide easy access to product categories and site content.
Want to create a menu like this? Do what Samsung giant has done. In the end of the article, we will suggest the variant how better to do that for Magento 2 store.
Feature-rich drop-down navigation menu
Streamlined navigation menu can really provide a remarkable user-friendly experience. And, you know, the usability coupled with good content affect search engine. So, a Custom navigation menu with rich content will always be a trend.
What is the best navigation menu design? We suppose that this is a design that makes it easy for users to access not only the links, but to see the additional attractive information that makes visitors be engaged with site services.
- The well-integrated banner can be an effective technique that helps users get a tempting offer without browsing the whole store.
- The thumbnail images are also nice elements in navigation. By providing recognizable images for the most popular categories, your customers will easily understand in which part of the menu they are.
- Full width navigation drop down menu is an additional usability element to give users a way to engage with your website. The navigation menus of different widths will help you to adapt the content of your website to fit the screen of users’ devices in the best possible way. You can use both full width, fullscreen and boxed layout styles in order to make the menu narrower/wider than your Magento 2 theme dictates.
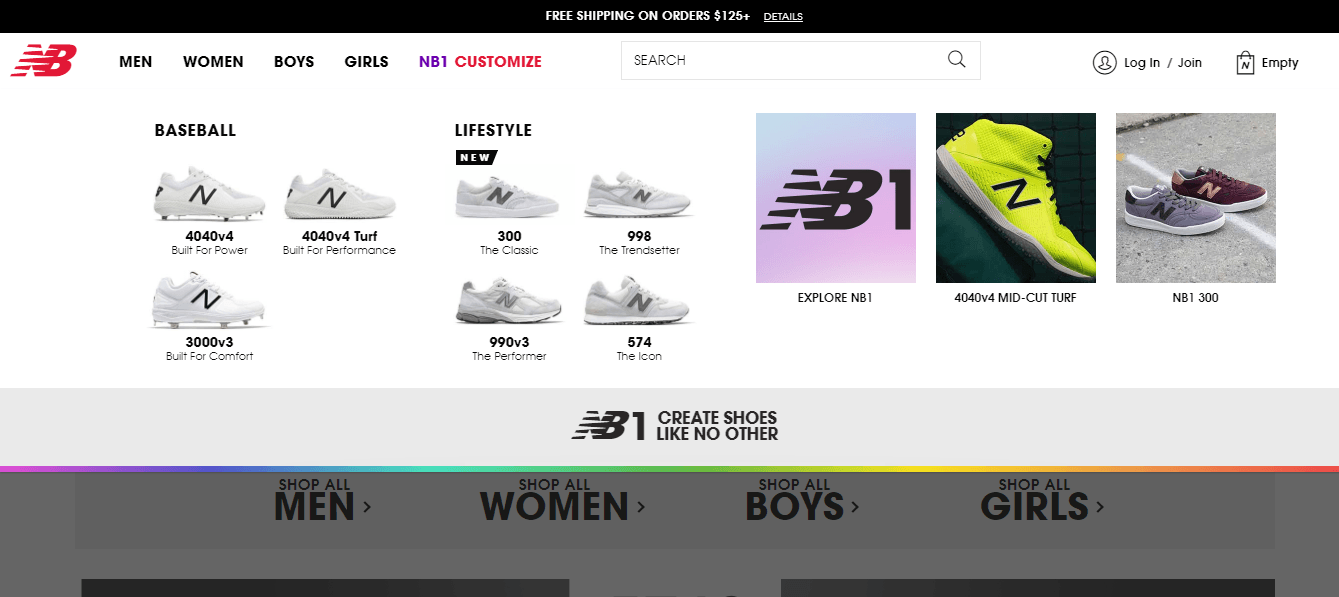
New Balance is an American multinational corporation that keeps contributing to a positive user experience. Visiting the NB website you will find not only the New Balance shoes, clothes and accessories, but also see a creative navigation menu design. The menu includes the visible menu columns and inviting banner in a footer of drop down. You can also see New label along the product directly in a menu.
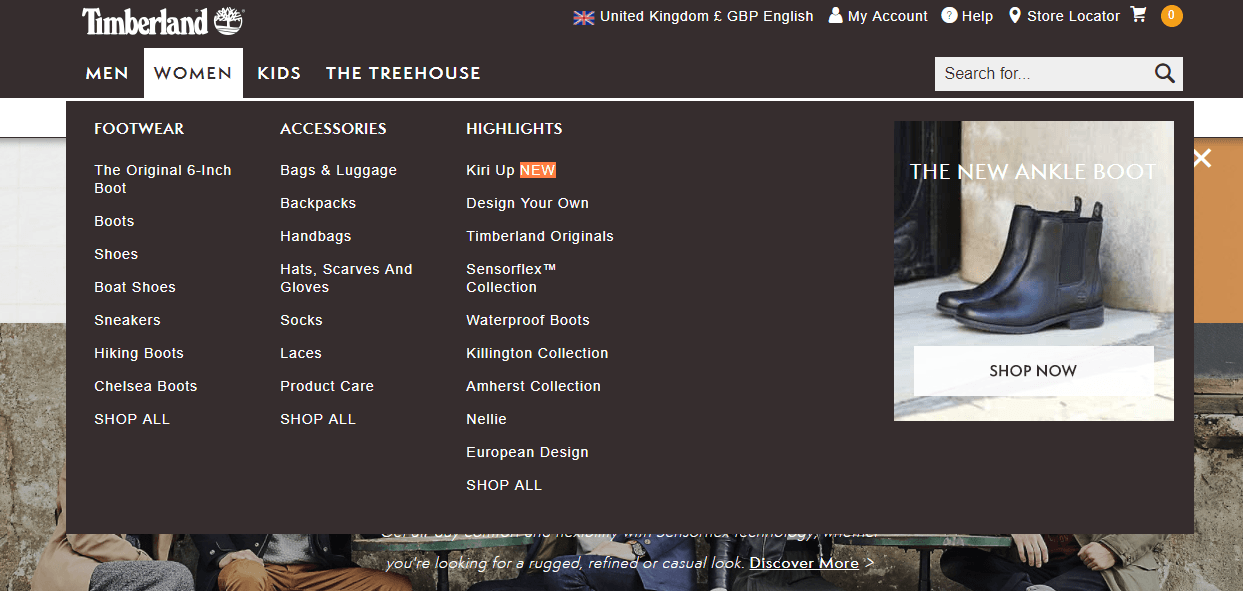
Another huge retailer of wear and shoes is Timberland company. We see that its website is also aiming to create an efficient and enjoyable experience for all visitors starting from the top navigation. You can see amazing custom navigation Menu with Labels near the products, the call-to-action button, bright images, etc.

Like what you see? In case you want to organize the navigation bar content into highly usable structure, you can use the tools developed specially for Magento 2 platform. Anything is possible, but we'll get to that.
Iconic menu

We've noticed, that a trend around the menus that use icons, is not losing popularity.
Thus many worldwide famous e commerce stores use beautiful icons in place of text or an addition to the textual information. This is a way to build intuitive navigation into your website. Moreover, adding icons to the navigation can actually make a quicker visual read of the link. The icon functions like a tool for recurring users to remember a content category they were particularly interested in.
The advantages of Icon-based navigation menus:
- Includes less links. Easy to crawl - good for search engines.
- No need to translate icons. Good for international visitors.
- Very good for relatively small stores with a couple of categories.
- The absence of drop downs helps you to prevent that the visitors’ eyes may not scan the important items from your store content.
- More quickly to be recognized than text, thanks to colors and forms.
- Fantastic and visually appealing for all visitors.
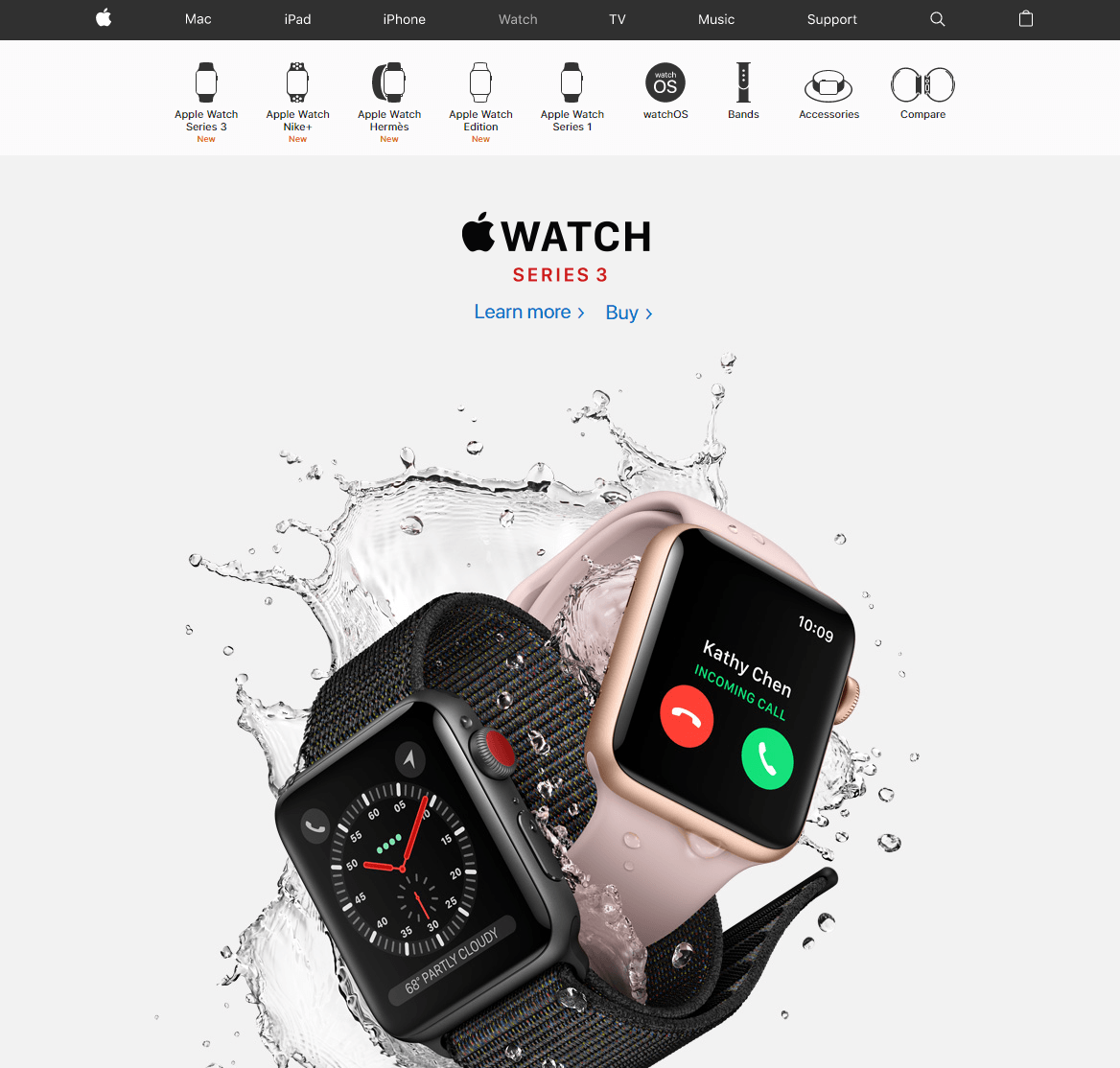
Apple seems to know what to do with the latest trends. Iconic menu makes the company website design look clean. All categories are clearly highlighted and easily identifiable. Well planned navigation and incredible products helped a company to earn a revenue of $78.4 billion for the first quarter of 2017.
We're pretty sure that you will strive to repeat the Apple success in your Magento 2 ecommerce store. To do that, you need someone down the process to give you a heads-up. We will help you in creating a navbar with icons a little bit later. Read to the end.
Dropdown menu with images

In keeping with the visual theme of icons, styles and colors, we'd like to highlight the importance of images. When it comes to communication with customers without overwhelming them with the amount of text, the visuals play a big role.
In fact, the use of images as nav buttons motivates your visitors to go through the store’s contents. This is a trend that is going to stay in. So, you can remove the standard subcategories and add attractive product images or custom HTML content via widget or in any other way.
The advantages of a navigation bar with images:
- Friendly to Google.
- Way to boost usability and strengthen navigation.
- Fewer links are good for visitors.
- Text link images are more visually-engaging and accessible way for readers to click through.
- Friendly for mobile visitors because the images are much easier to tap with a finger.
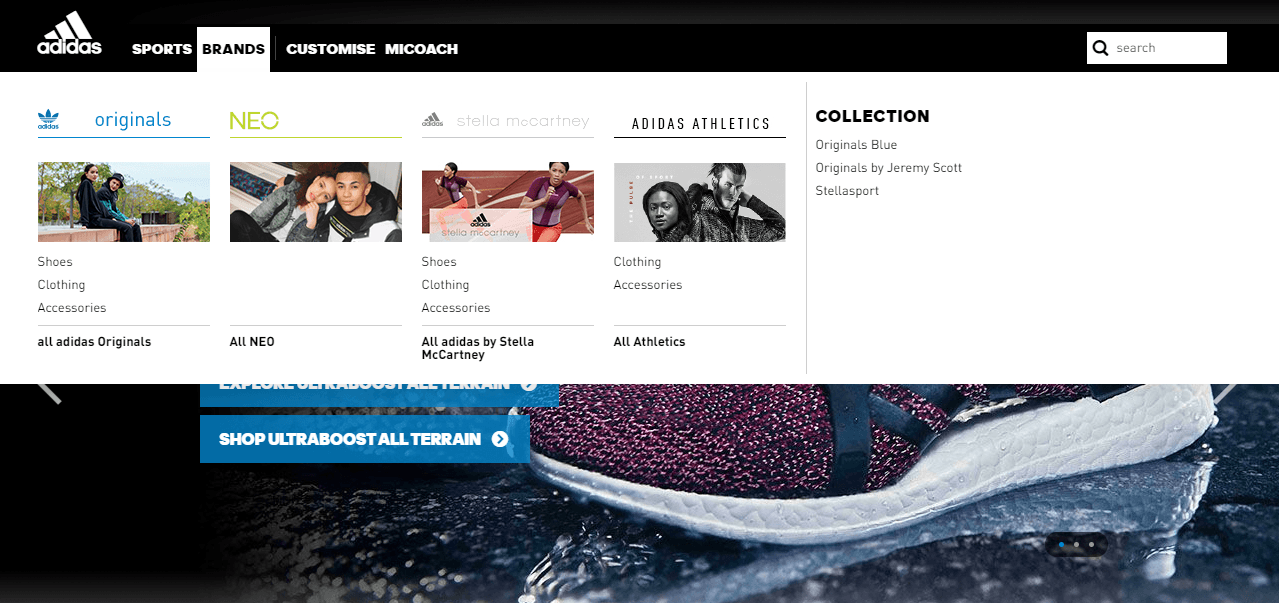
Adidas company reported that revenues are increasing 16 percent this year. When a company generates revenue, it means they do the most to convert visitors into customers. The example of Adidas website navigation menu has a lots of elements that differ from the other such as bright category images, different colors and fonts, call-to-action buttons, etc. This menu makes the design look neat and welcome, and Adidas knows it.
Apart using images, there is one more way to make the navigation experience your customers will remember. We recommend you to change the navigation bar background color. Once you make it distinctive, the navigational text will be visually separated and easily clickable.

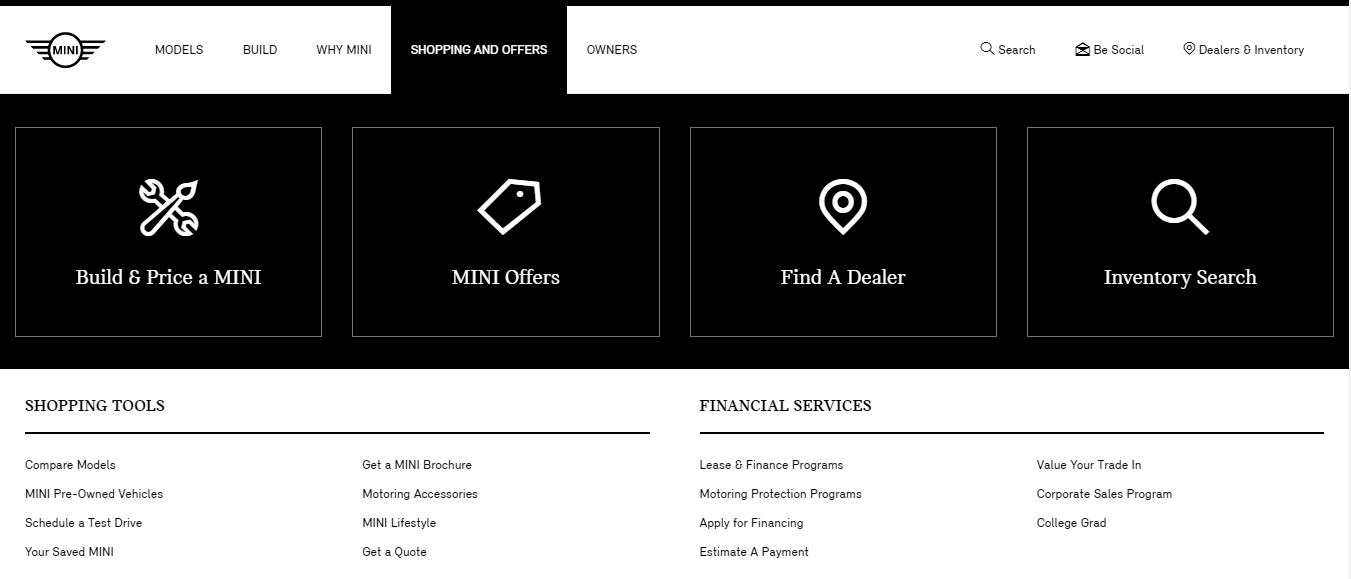
As an example, you can test the MINI Cooper website. These cars are ranked #4 in subcompact cars by U.S. As you can see, they use black color and very legible text in the navigation menu.
Looking to change the background color of the navigation to black or any other high-contrast colors? Still have a question how to create navigation bar with images in Magento 2 store? The answer will be shown in 3 minutes in our post.
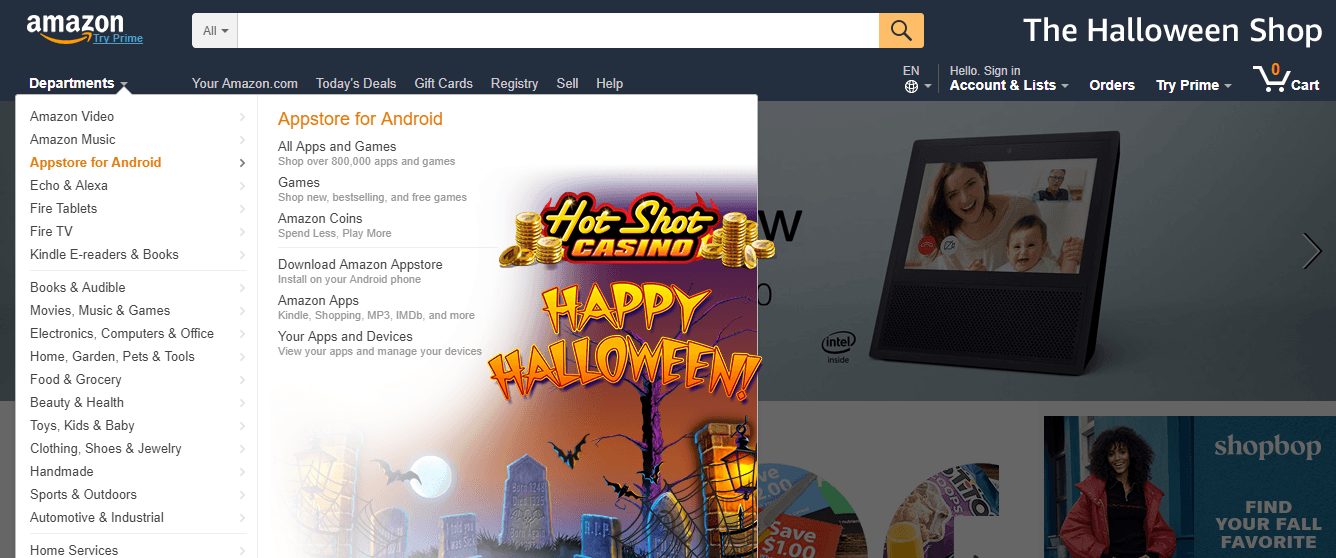
Complex and Amazon-like navigation menu
What do you do about a site that has hundreds or thousands of pages? We bet, you're having a hard time wrapping your mind around the navigation through your site before sharing your content to a wide audience. Since you understand you run a store with complex structure, you probably choose the mega menu like Amazon.
Well, you might be right. Because Amazon navigation menu has a lot of advantages:
- The lists with multiple subcategories are displayed in numerous categories dropdowns simultaneously.
- The subcategories can be shown in the same visual style for each category. So, you can choose the differing background colours, tied to the main menu colouring for that category.
- Available categories and subcategories are loading up at once. You can also limit the number of subcategories the top menu displays on your site.
- Hover effects speed up the submenu loading.
- Breaks up the navigation bar into multilevel categories with both links and images arranged in a stylish design.
However there is still another method for sites with complex content. Rather, it will be a mention about the website with different types of product category, limited-time promotions, free in-store services, etc.
Thus you need a navigation menu with more opportunities than simple list of dropdowns. The Complex menu is a way to go. Take a look at the advantages:
- Typically divided into groups and navigation options.
- Easy to be customized in accordance with your requirements. You can adjust the top HTML content, main content, featured or bottom content; resize additional content blocks; add paddings; add right side banner or graphical banner.
- All important categories are shown clearly. It's easy for users to spot categories and the promoted content.
- Apart the product categories, the menu can include illustrations, icons, the company's brand information.
- Provided access to most of your store’s pages.
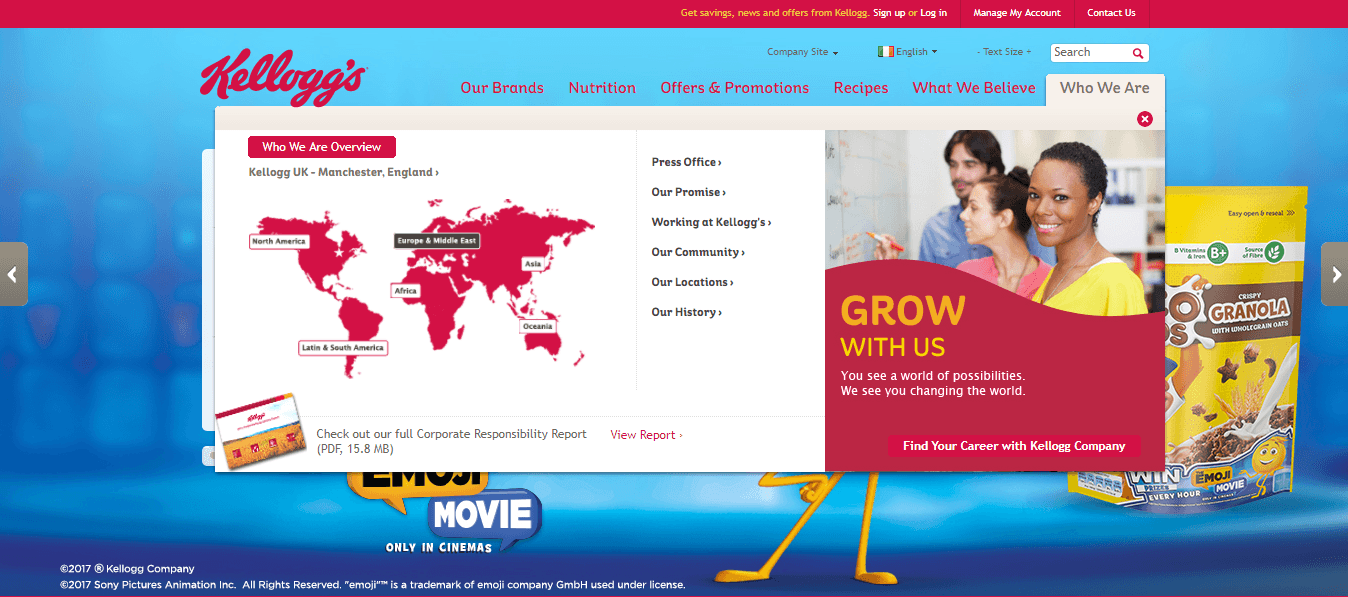
The Kellogg company is an American multinational cookie and cracker manufacturing company. In 2017, it was placed on the list of the Forbes top regarded companies.
We believe the Kellogg’s website is a good example to be emulated. If your Magento 2 navigation menu is still not showing like the mentioned above, but you want getting that, come on.
Now then, we're ready to tell you all.
Magento 2 navigation module
Luckily, Magento 2 platform is popular among users for the number of customization modules.
A navigation system is rather complex, thereby you need better planning and organization of Magento 2 navigation bar. We reckon the Navigation Pro module for Magento 2 just good to go.
See what this Magento 2 module will help you to do:
- Create responsive full width drop down menu.
- Show full width drop down menu or make it narrower without overriding the theme CSS.
- Add Magento 2 Amazon menu.
- Show Magento 2 menu with images through using Easy Catalog Image widget.
- Create the iconic menu and upload the custom icons to your website to make the menu elements more eye-catching.
- Place labels above the item names directly in navigation menu.
- Play with background font.
- Adjust the menu formats and style settings for the navigation bars within your Magento 2 theme.
- Make each menu level independently styled.
- Show a diversified content with call-to-action button, featured products or new arrivals blocks, maps, banner and other elements of the promotional mix.
We recommend you to follow the set of options mentioned above to create best-possible navigation user experience.
And remember that 45% of the customers are planning to increase their investment in mobile experience during 2017. Now you're bound to create mobile menu in Magento 2 store.
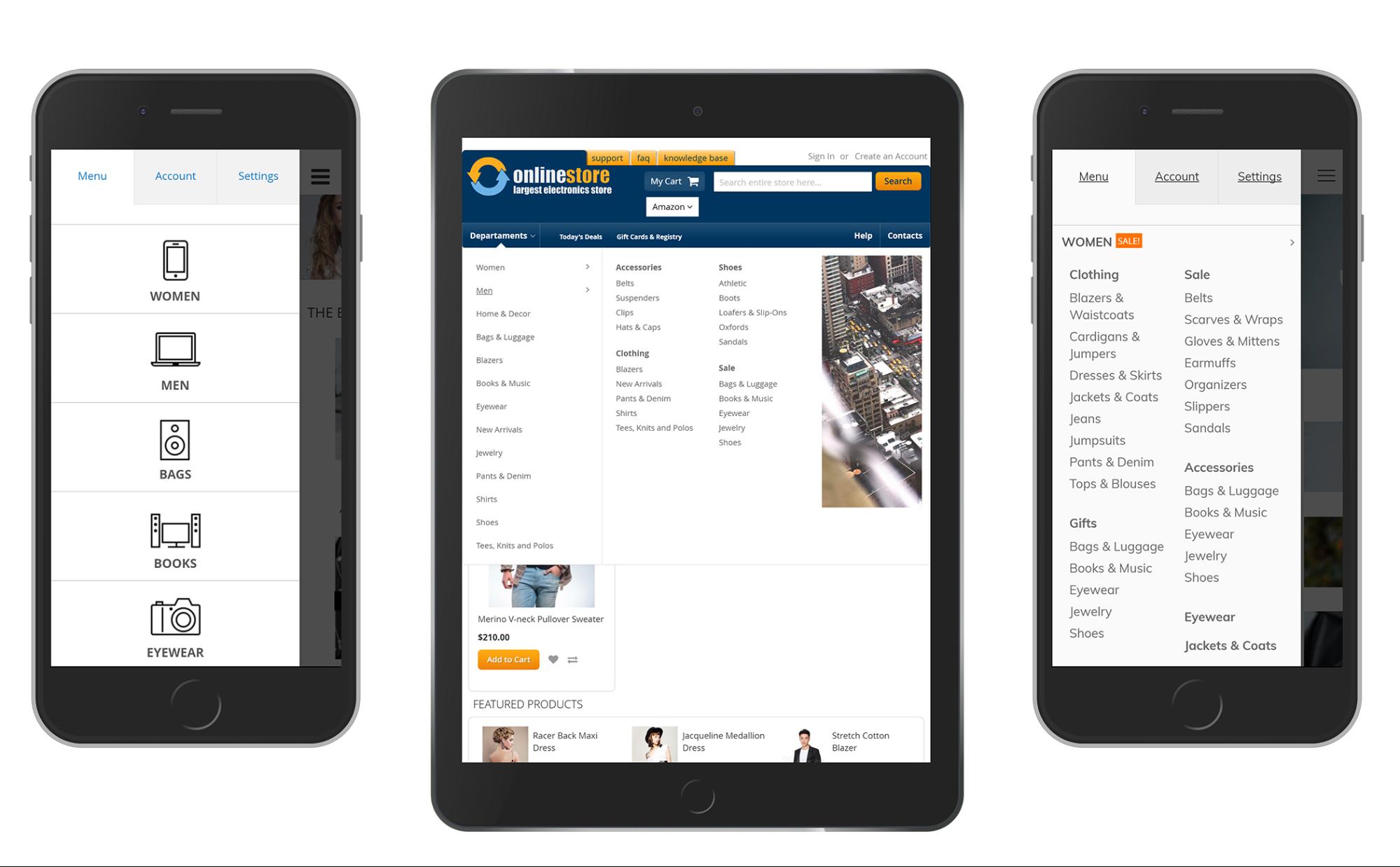
Magento 2 mobile navigation via Navigation Pro
Magento 2 Navigation Pro extension comes with perfect support for all touch devices, tablets, and phones.
Let us outline the possible benefits in creating a mobile-friendly navigation with this Magento 2 extension:
- Good old and well-known hamburger icon.
- The display of the navigation options through an icon.
- The embedded links in the content.
- Drop-down multi-level bars are easy to click.
- Perfect responsive design.
- Any type of navigation menu does look that great.
It's okay and all that, but...Didn't want you to think we'd forgot the fixed or “sticky” navigation bar.
Fixed navigation menu
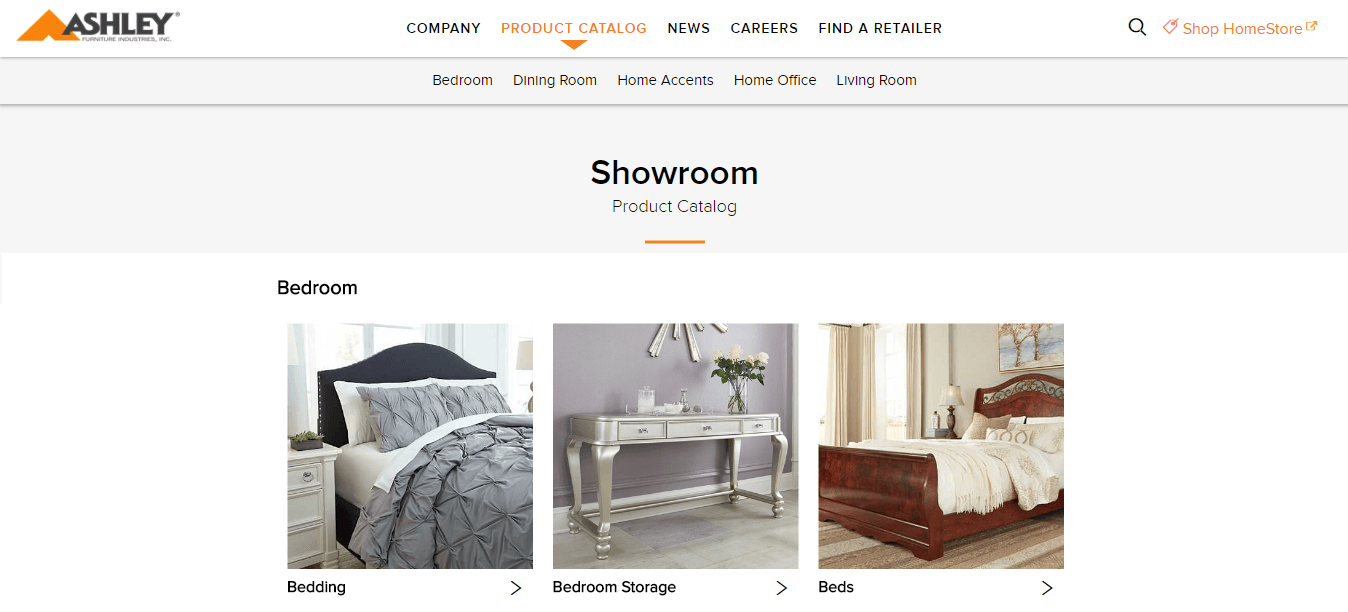
Fixed header bar is a prevalent trend in many popular and beautiful sites across a web. It allows your customers always be in touch with the navigation menu while they are experiencing your website.
Ashley is a leading furniture manufacturer. This is the highest selling brand in America that a plentiful selection of furniture for affordable price. The furniture is not the only one plus in a company. They also provide visitors with an excellent browsing experience in Ashley online stores. Whatever place you stay in, when the page is scrolled, you can access the menu items because of implemented fixed navigation menu.
Magento 2 sticky menu
Do you intend to create a fixed header in Magento 2 store?
In fact, the default Magento 2 theme doesn't make the header sticky at top. However, there are many modern Magento 2 themes that offer a wide range of advanced options along with sticky header.
One of the themes is Argento template. Apart 5 amazing designs, a theme includes 16+ Magento 2 modules. And when it comes to sticky elements, Argento contains Argento Sticky script that allows you to easily transform any custom content into sticky element, that will be sticked to the top of a screen, when scrolling out of the viewport.
The navigation topic keeps being relevant. We offer you to look at the following articles to make sure you know everything about optimizing the navigation process at your website.
- 9 tips to help customers navigate successfully
- Layered navigation tricks from famous companies
- What's new in Navigation Pro module for Magento 2
- Creating Amazon-like menu with ease
In conclusion
“We have another chance to navigate, perhaps in a slightly different way than we did yesterday. We cannot go back. But we can learn.” ― Jeffrey R. Anderson.
Now that you’ve completed reading this article, you know the trends and Magento 2 tools to follow in designing your navigation menus. In order to craft beautiful and functional menus, keep all of these trends in mind when moving forward in your own Magento 2 sites.
If you have any navigation ideas, please tell us. We love to learn, too.












Nice post but to be honest, i didn't like your Magento 2 Navigation pro module as compare to Magento 1's Navigation pro module.
It seems like missing so many advanced features which you might achieve with Magento 2 advancements.
The most disappointed menu in M2 Navigation pro is Amazon menu which is not even closer to Amazon's original one.
I hope you will improve it in near future
Thanks
Hi, it's just first release of our Navigation Pro module for Magento 2 and it's already has much better UI on backend and more features on frontend. Can you explain what exactly is wrong with Amazon Menu type for Magento 2?
Please check our navigation extension manual and you will see that our Navigation Pro extension for Magento 2 is more powerful then Magento 1 version.
These are really innovative tips! Being in the IT industry, you have to be innovative otherwise the competitors will outrun you! With the help of such artiles one can stay updated with the latest trends and technology. Looking forward to reading such articles in the coming days.