How you measure the usability in your store? Are you sure your customers can easily find what they're looking for?
Today we'd like to talk to you about the navigation in your store, specifically about Amazon-style menu. Magento improved navigation is definitely the one of the most essential points when designing a website. Is it really important for you? We hope, it is. Keep reading...
Our post might be beneficial for managers of large e-commerce stores. Designing large websites you have to help visitors to find the products in your store faster. Well-planned mega navigation menu will come to the assistance.
We’re going to move with you through all necessary steps in admin panel in order to help you get the best result in creating menu like Amazon.
Why we consider Amazon navigation menu?
Amazon generated a profit of $857 million for second quarter of 2016. In our view, that sums it all up. We are not going to discuss what is behind Amazon success. However they know what’s what about navigation through the website.
Look at the advantages of mega menu like Amazon:
- Drop down product lists or categories of products with multiple options are shown simultaneously
- Available categories and subcategories are loading up instantly
- Hover effects on amazon menu speed up the activating submenu
- Dropdown mega menu supports links, icons and images that can be arranged in a stylish design
We suppose you agree that browsing the whole site from a single place is great idea. Why not to encourage customers quickly find what they want. Mega menu approach seems to be effective in improving both customer loyalty and overall revenue growth.
Well, now you see how Amazon mega menu is affecting users…
Inspired by Amazon website we have added Amazon-style menu to Magento Navigation Pro module. Now you can set the search for consumers in a most friendly way.
Let’s delve in to see how to to customize and use this scalable menu.
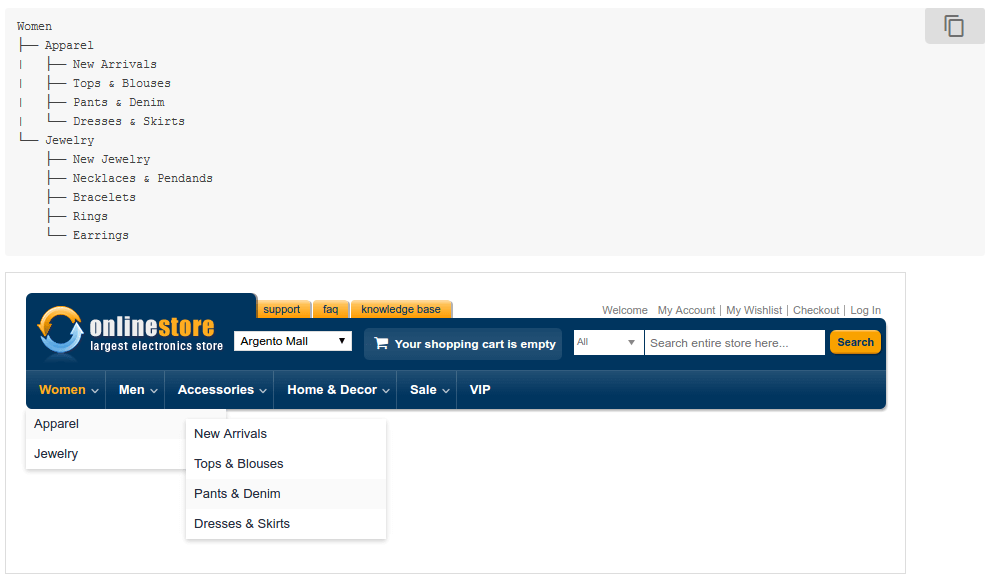
#1 First you need to create logical category structure.
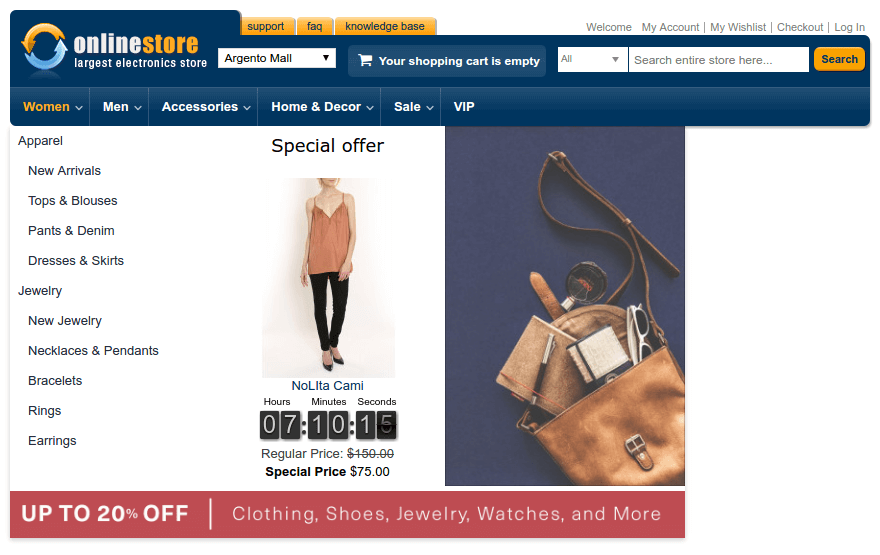
Take a look at levels of category tree for products for women at the website. After you set up the proper category structure, you will see the following result on frontend.

#2 Then you have to create separate menu.
In this way you will always have an opportunity to rollback to the default menu settings. Using Navigation Pro Amazon style manual, you will easily complete the building of perfect drop downs and submenus according to the Amazon design trends. Please do as follows:
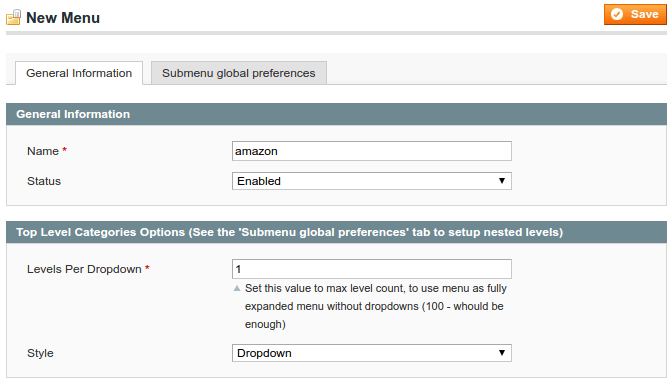
- Navigate to Templates-Master > Navigation Pro and press Add Menu button.
- Fill out the General Information fields:

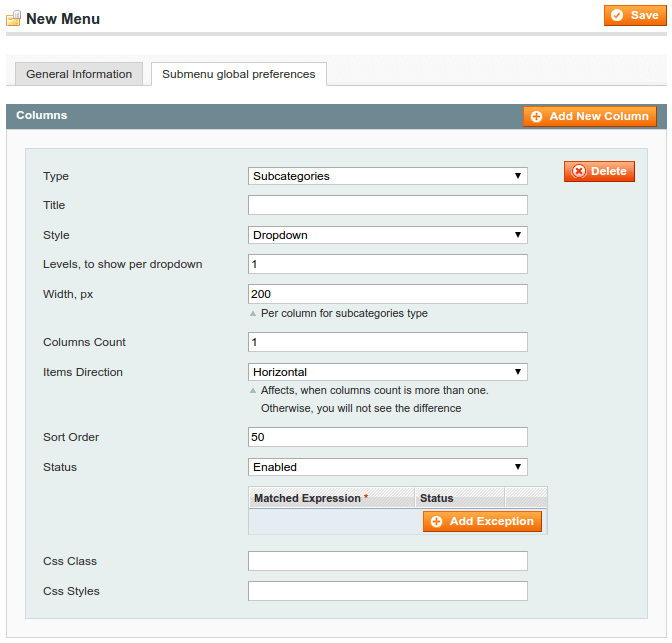
- Fill the Submenu Global Preferences fields:

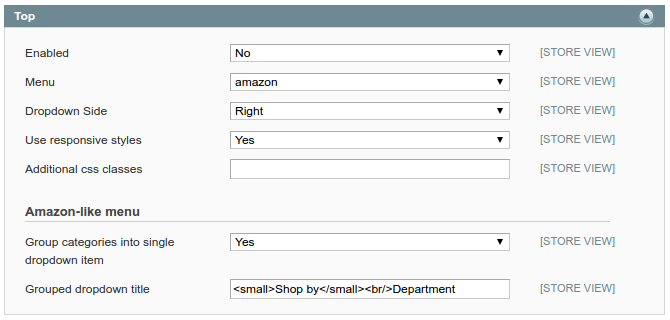
- Go System > Configuration > Templates-Master > Navigation Pro > Top and select Amazon in Menu option. Save.
Note: please don’t change “Amazon-like menu” options now.
#3 Before grouping all categories into single dropdown item, you have to organize drop-down contents.
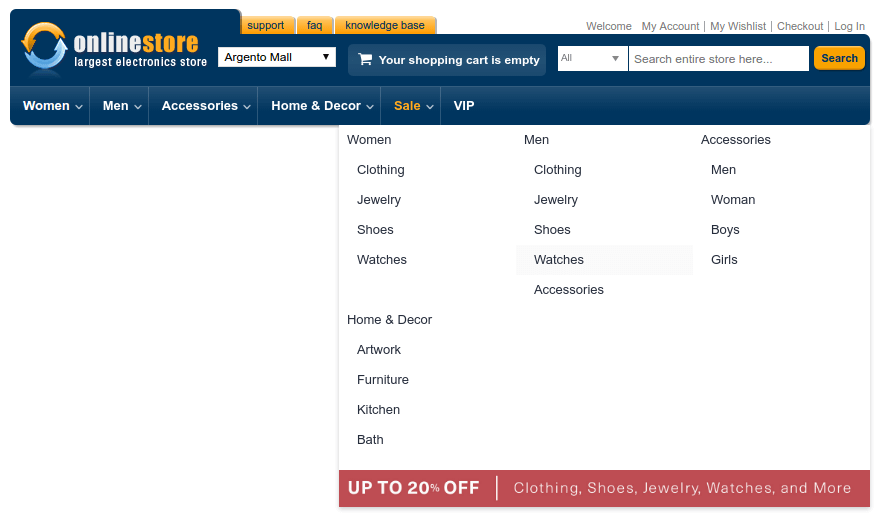
Overall, it will help you to show the following mega menu at your website:
- Large dropdown with Daily Deals widget and promotional banners
- Simple stacked dropdowns
- Multi column layout with advertising banner
Are you excited yet? Come along….
#4 Let’s create a big dropdown with countdown timer via Daily Deals widget and promotional banners.

- Go Templates-Master > Navigation Pro, expand “amazon” menu in the left tree and select Women category.
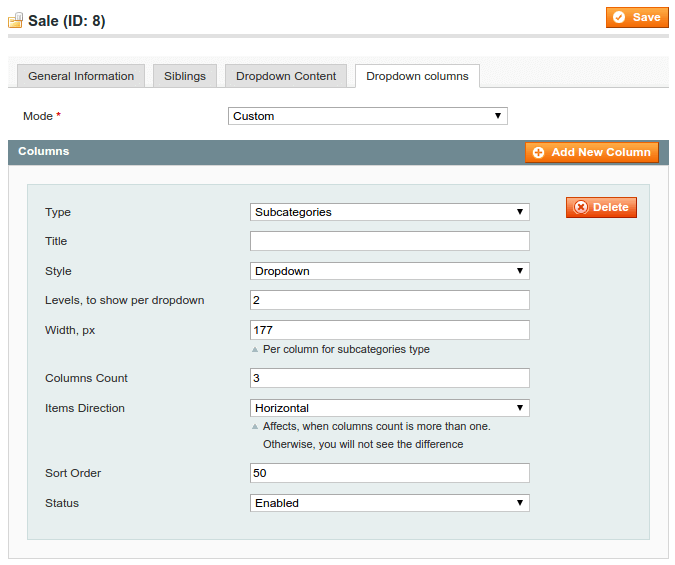
- Switch to Dropdown columns tab and change Mode to Custom:
- Create 3 columns to show categories, daily deals and promo banner. You can follow instructions.
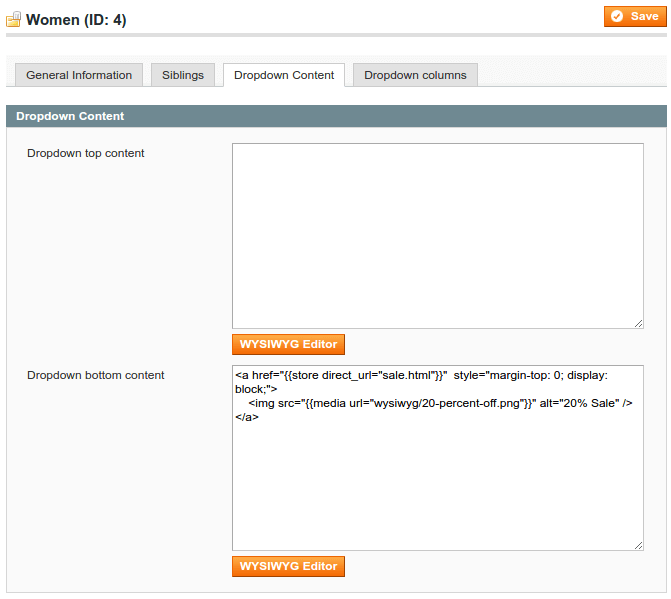
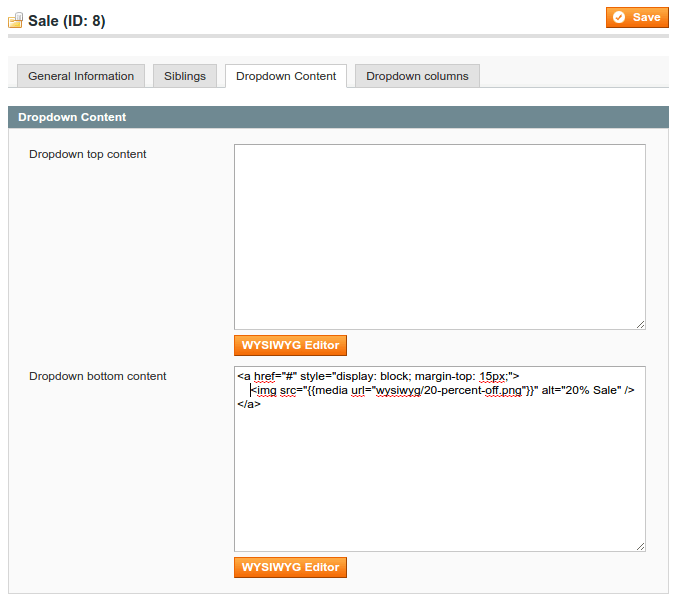
- Switch to Dropdown Content tab and add a banner to the Bottom content field.

- That’s it. Check the result on frontend.
#5 In order to show awesome menu for products on sale in your store, please follow next steps:

- Navigate to Templates-Master > Navigation Pro, expand Amazon menu in the left tree and select Sale category.
- Switch to Dropdown columns tab, change Mode value to Custom and change subcategory column styles:

- Switch to Dropdown Content tab and add a banner to the Bottom content field using WYSIWYG editor:

- That’s it.
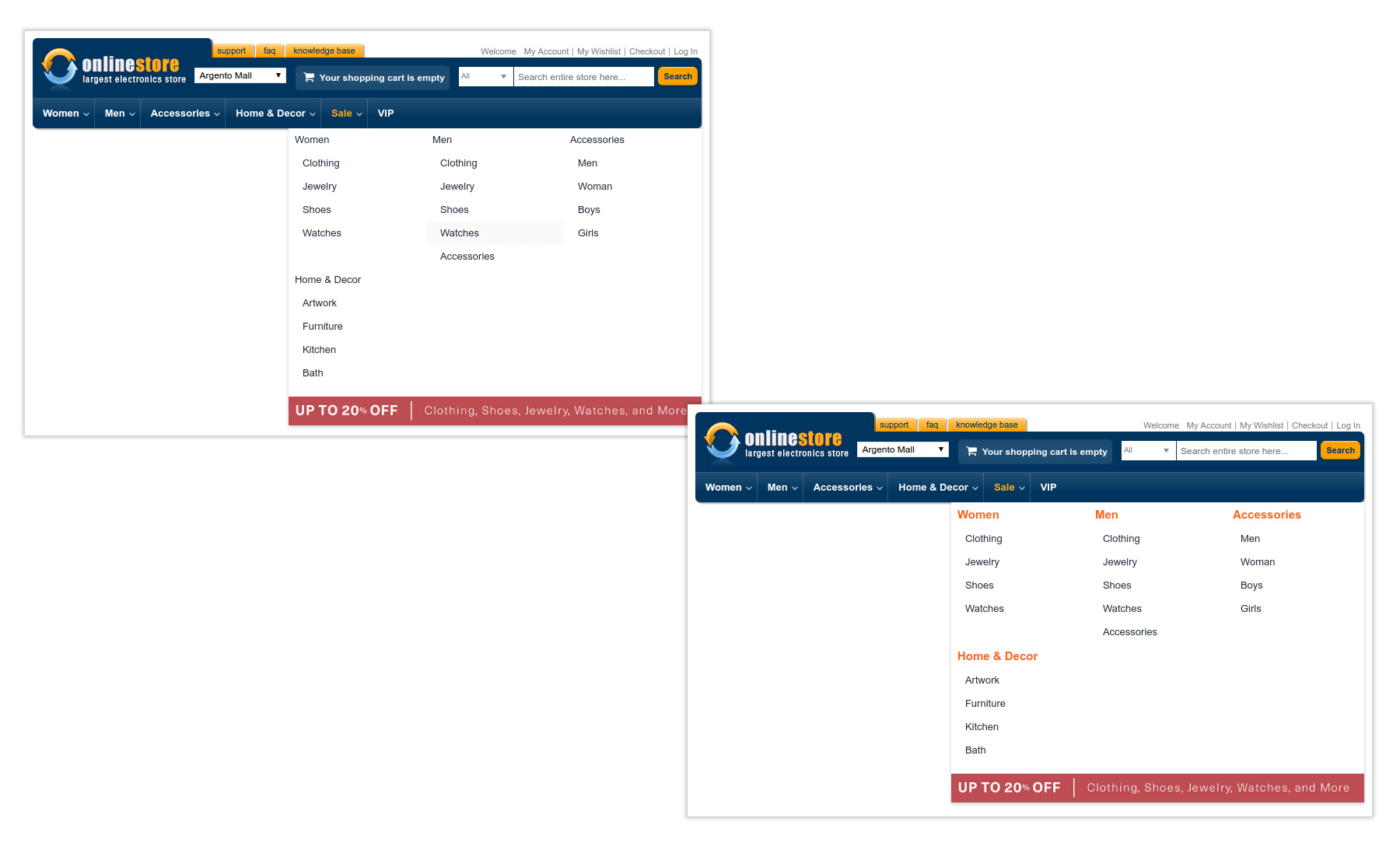
#6 Improving overall look of menu
You can also make category titles more visible and bright by styling with custom CSS. If you’re running a store with really large mega menu drop downs, the styles will help you to highlight the specific categories or products. This seems like a good idea right?

See the difference? If you like it, you can easily get this result by adding the following styles into your theme css:
/* First level icon */
.navpro-amazon > .parent > a.nav-a-with-toggler {
padding-right: 25px !important;
}
.navpro-amazon > .parent > a.nav-a-with-toggler:after {
position: absolute;
right: 10px;
bottom: 10px;
content: '⮟';
color: #fff;
font-size: 10px;
line-height: inherit;
}
/* Parent links styles */
.navpro .nav-dropdown .parent > a {
font-size: 15px;
font-weight: bold;
}
.navpro .nav-dropdown .parent > a,
.navpro .nav-dropdown .parent > a.nav-a-with-toggler:hover {
color: #ff7800;
}
/* Reset styles for dropdown items */
.navpro .nav-dropdown .parent > a.nav-a-with-toggler {
font-size: 13px;
font-weight: normal;
color: #272e3d;
}
#7 Hooray...It’s time to group categories into single drop down menu.
- Go System > Configuration > Templates-Master > Navigation Pro > Top
- Set Yes for Group categories into single dropdown item option.

- That’s it. Go to your store frontend and look at produced amazing results.
#8 The latest item in our tutorial is about the simple stacked dropdowns creating.
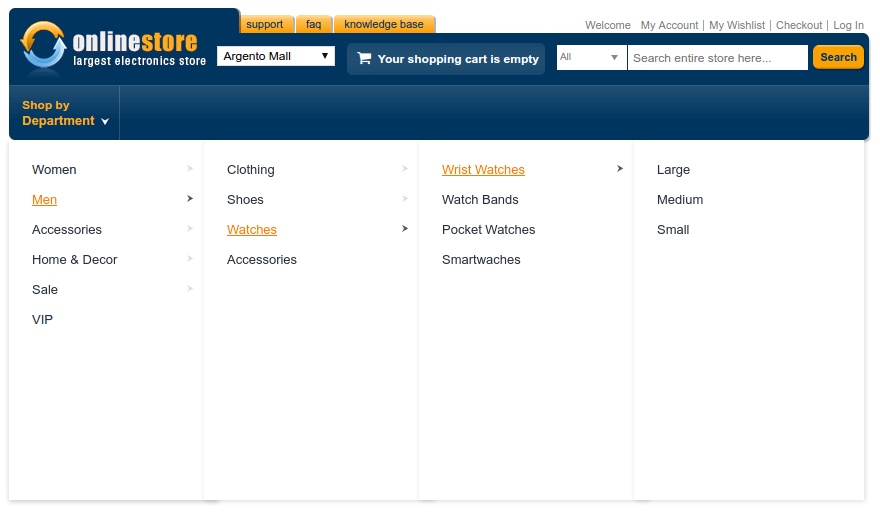
The following Men's category dropdowns use a 'stacked' positioning- the default for Amazon menu.

In order to get this result, you have not to manage “Dropdown Content” and “Dropdown Columns” settings in admin panel. When you group all categories into single dropdown item, stacked dropdown styles will be automatically applied.
Alright, the tutorial has completed. Hope, you could repeat all above steps with ease.
The Amazon company's net revenue keeps growing. You may use Amazon strategy to improve your profits in particular you may start up with the navigation tips. Good luck on your way to success.
Enjoy your time spent reading our posts. We bet you have something to say.