
A number of weeks ago, the Magento team took the Mobile Optimization Initiative aimed to help e-commerce providers optimize the checkout pages for mobile users. They have started a series of small blog posts on strategies required to simplify a checkout process.
We are going to talk about what the Magento company came up with. And, what you already have in FireCheckout extension. You will see a lot was done within the module functionality to improve mobile conversion rate. Join a discussion.
Magento recommendations to optimize for mobile commerce
We are all aware of the checkout practices bad for mobile shoppers. Unnecessary required steps, barely visible buttons, the constant page reloads, etc. However, the research shows more reasons because of which the customers would abandon the purchase.
See what the Magento offers to help merchants prevent a checkout page abandoning by customers:
- Make a page header smaller.
- Focus on coupon code entry field.
- Avoid payment issues by integrating alternative payment options.
- Implement the auto-updating the cart at the checkout page.
- Reduce the number of checkout steps.
That is what the FireCheckout extension proposes:
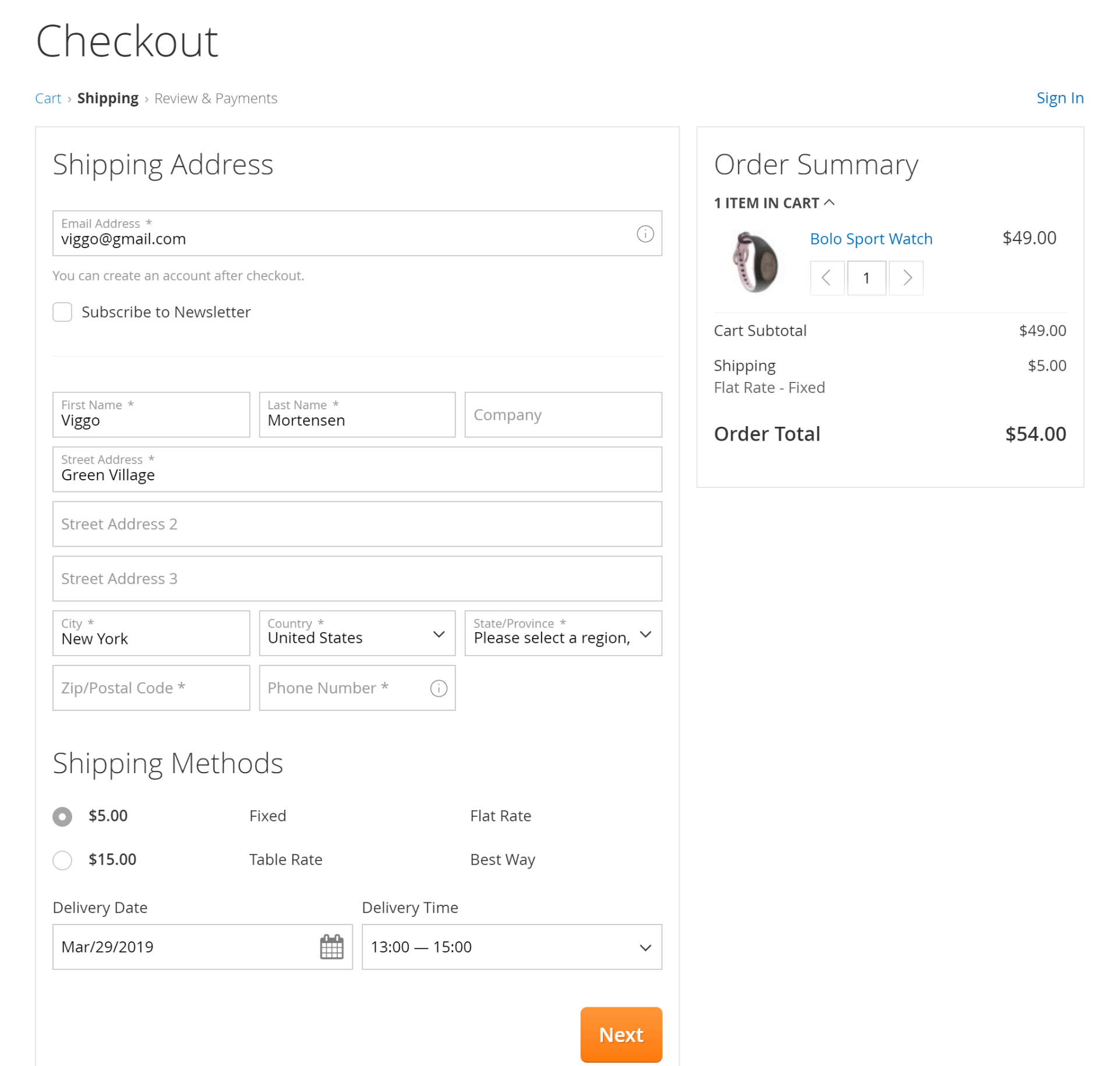
No header.
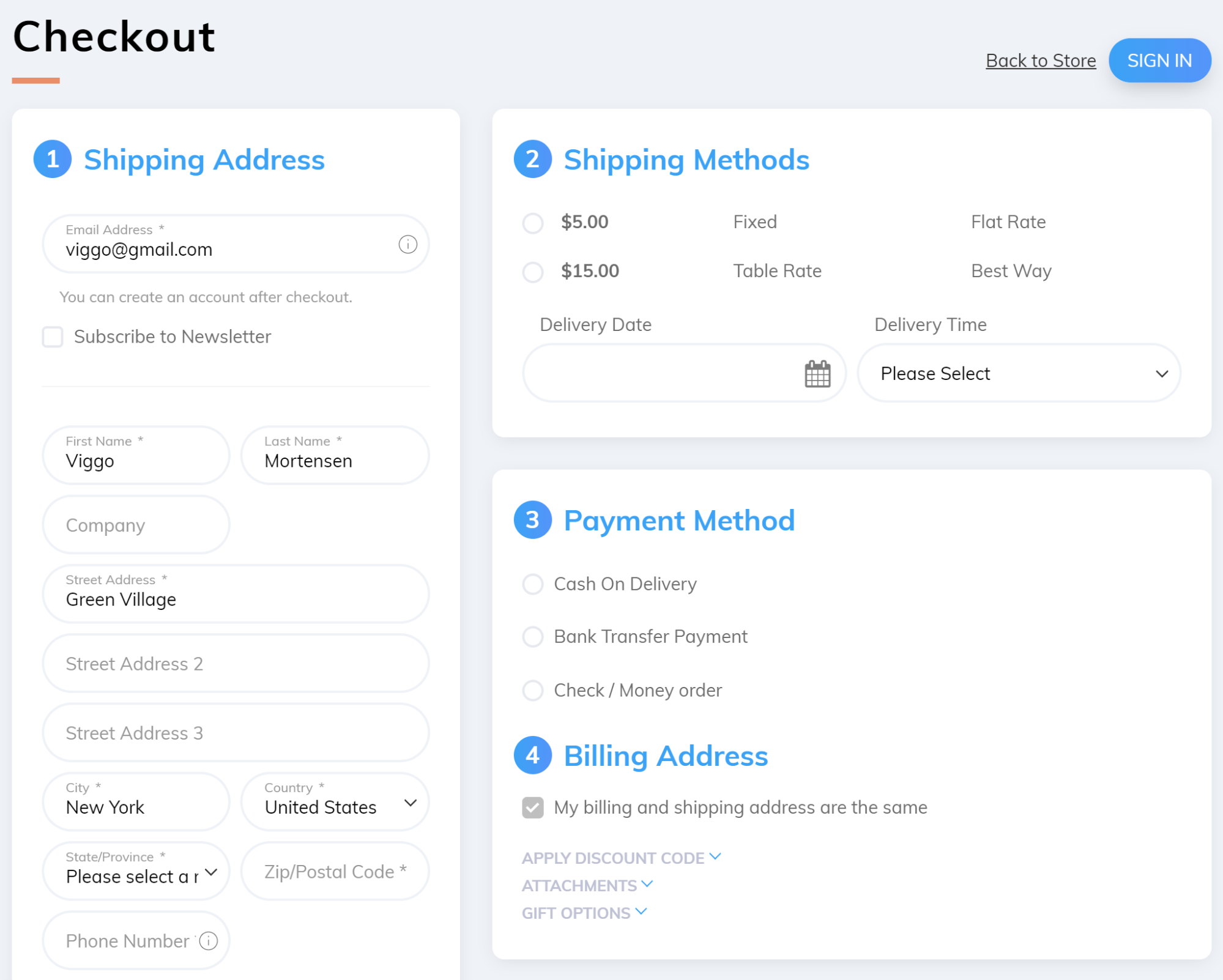
Following the advice to minimize the header, the FireCheckout module allows choosing up to 4 checkout page layouts. When you select the Empty, there will be no header on mobile devices. That way you control the maximum visibility of critical checkout elements.

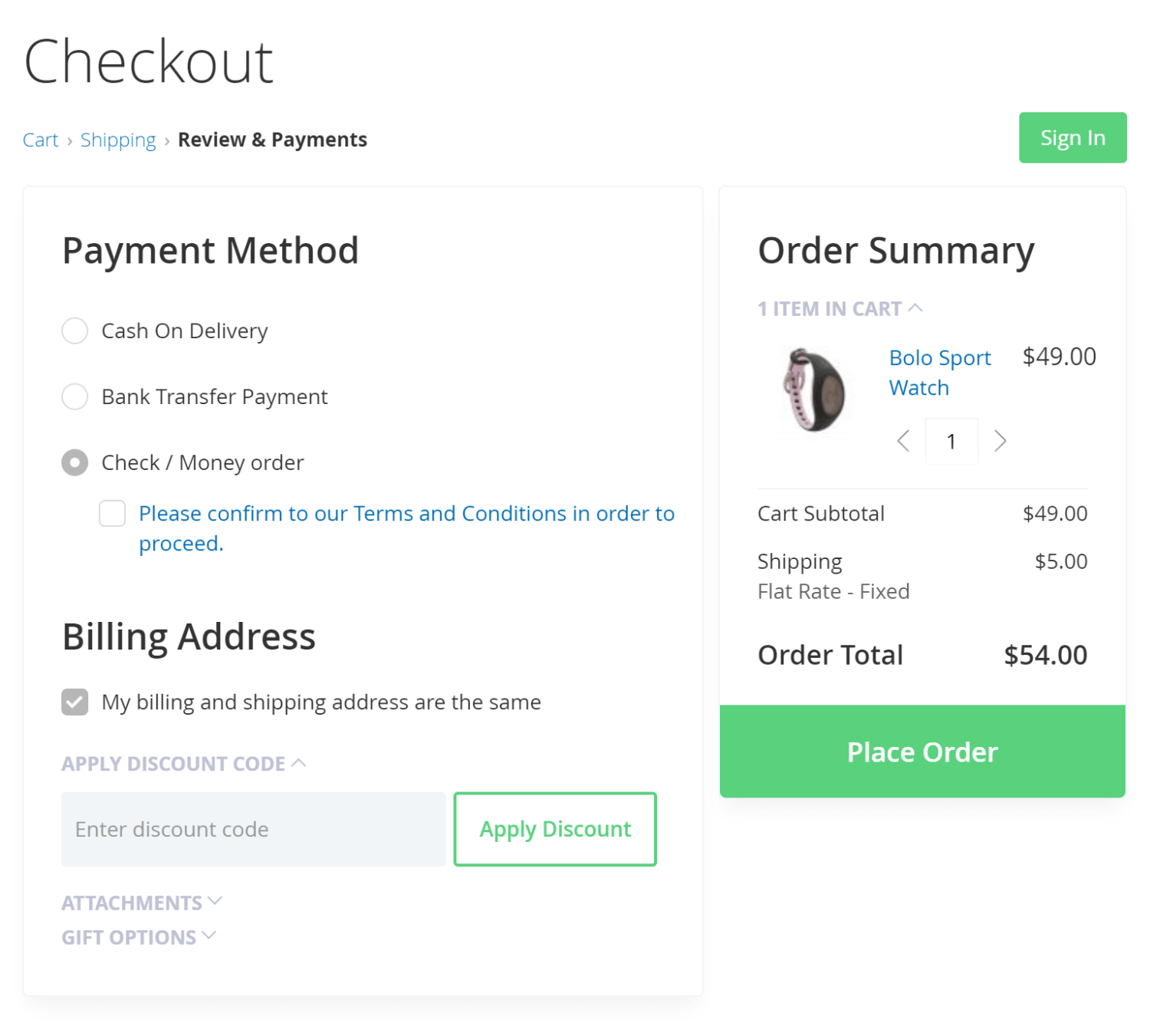
Discount coupon field
Actually, the coupon/discount voucher field provided by FireCheckout page is easy to see by mobile users. But our experience shows that closed promo code field results in higher conversion rates. Let us explain. Sometimes it happens the visitors start hunting for a promo code when they see a coupon code step. So, it often results in page abandoning. Know that you may always hide this field like any other useless checkout section. Just follow the FireCheckout instructions.

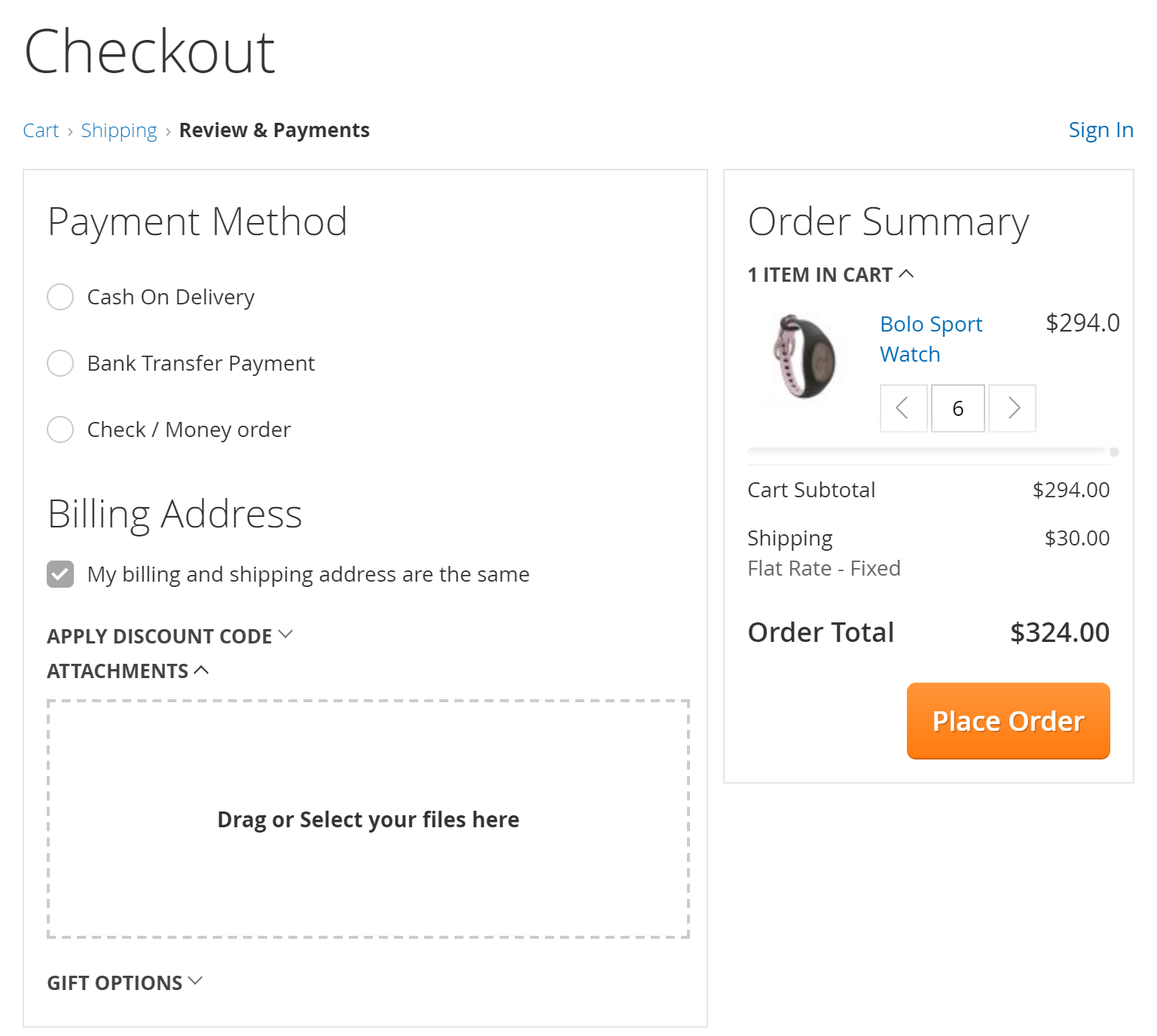
Checkout payment options.
With FireCheckout extension you could offer alternative payment options. In fact, the module is an online phenomenon with the reach of available payment methods. It provides seamless integrations not only with payment gateways like PayPal and Braintree but also with any other payment method. Your visitors deserve to feel as secure when they are entering their credit card information on mobile devices by using convenient and trustworthy providers.
As for the second key point, the FireCheckout developers provide the integrations for free.
Autocart updates
Fewer cart updates at Magento checkout page is one more important thing for your mobile customers. The automatic cart updates give extra time for more valuable checkout steps. Users don't need to update the shopping cart to see how much products they've already added.
- The FireCheckout Full page layout allows showing a badge on top of the shopping cart with a number of items, in case your theme supports that. When tapping the cart icon, the users a shopping cart content at once, without any extra redirecting to the shopping cart page. Fewer users actions - better conversion rates.
- One more trick to save users time is the FireCheckout option as “Allows to redirect to checkout page after Add to Cart action” with skipping shopping cart page. If customers want to change the products quantity, they can easily do that. The FireCheckout includes a Checkout Cart module that allows updating the contents of the shopping cart directly on the checkout page. The module provides an option to show product name as a link on mobile.

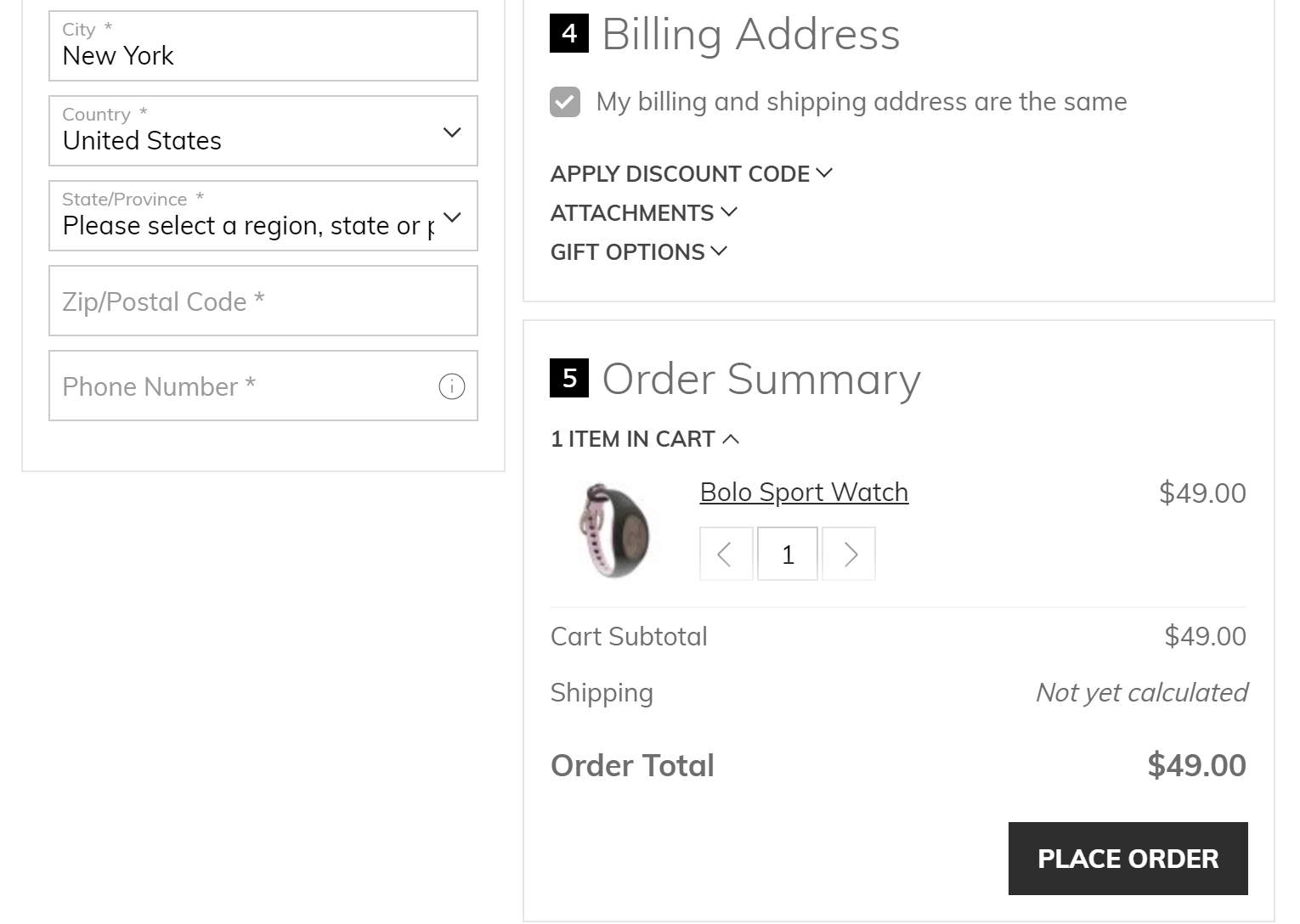
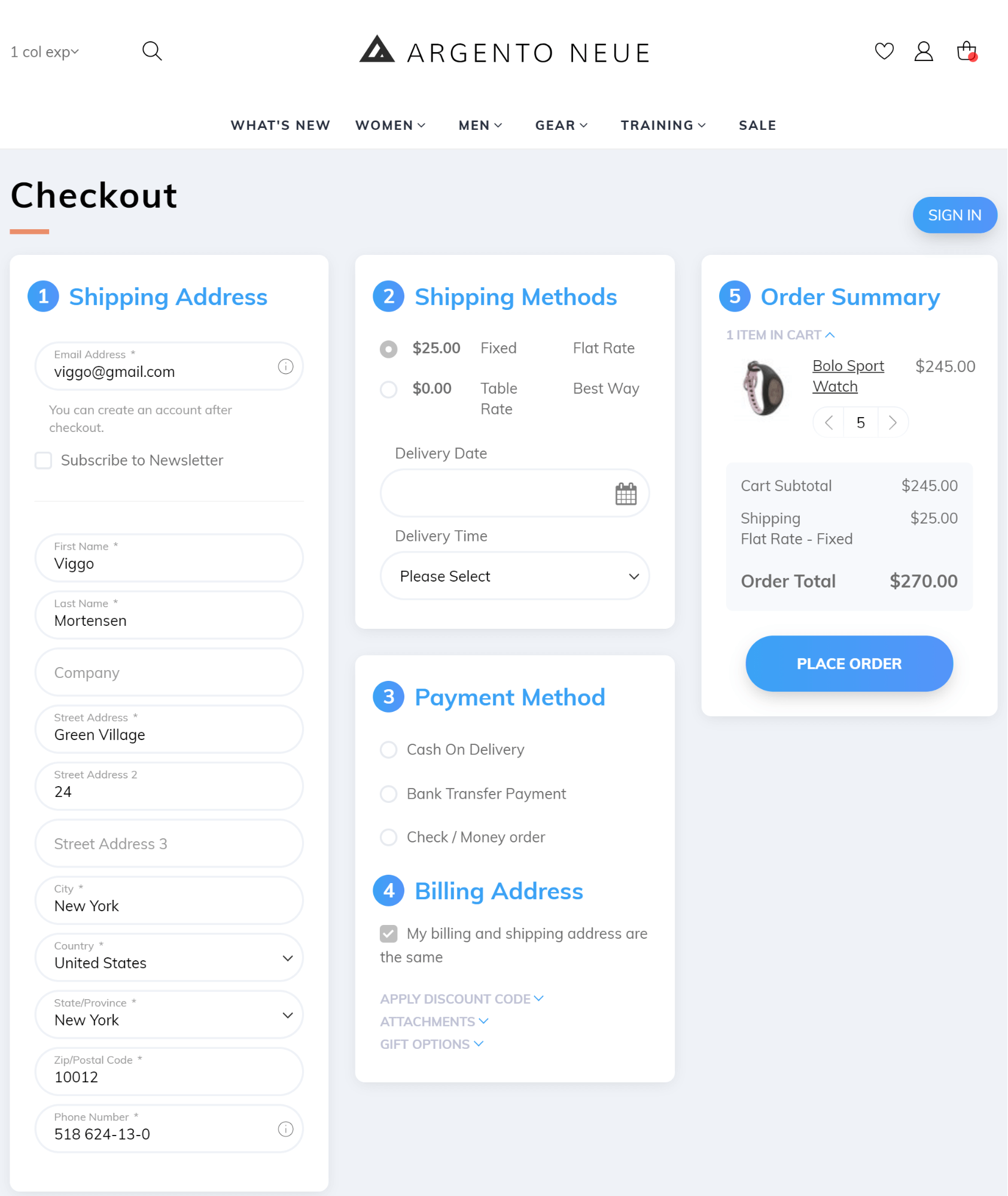
High priority fields.
Magento recommends minimizing the number of fields to make a checkout mobile-friendly. All right, well, we know how to do that with FireCheckout module. Thus, you can leave only truly required fields to fill in, and hide the rest. 
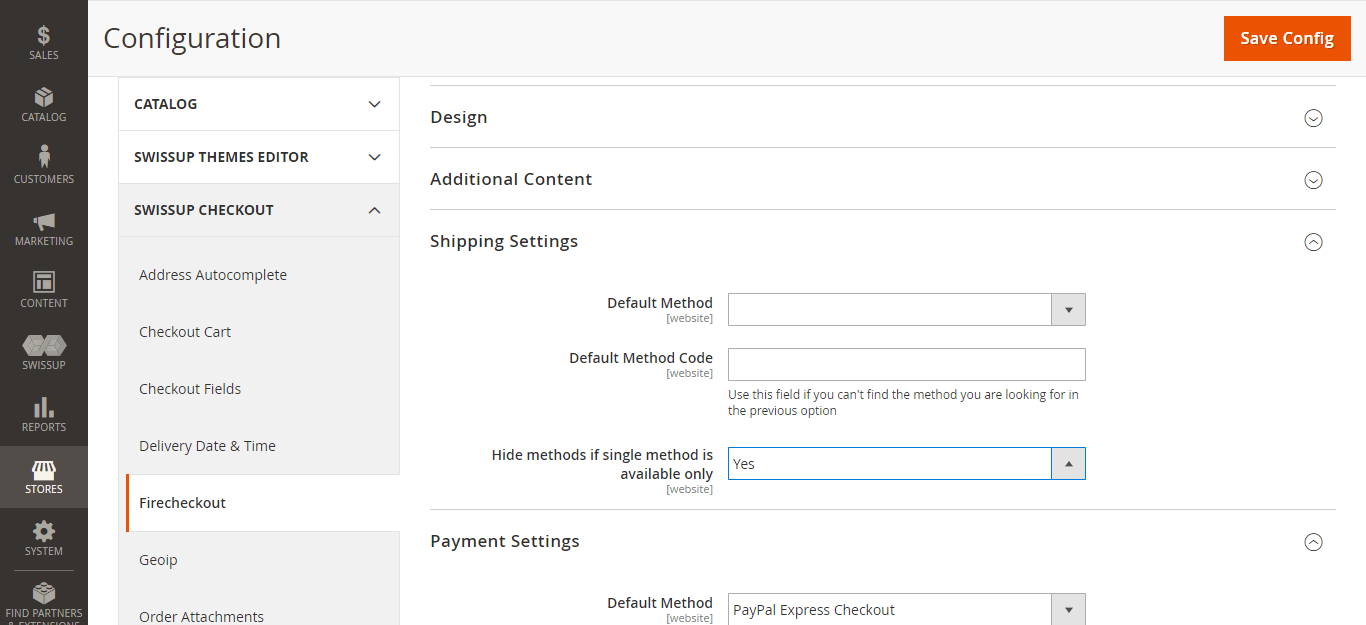
- For instance, within the module functionality, you can hide some shipping methods if a single method in your store is available.
- The customization section of the FireCheckout allows setting the dependencies between fields. Then you could show or hide any field when another field/fields values match some condition.
- The Address Field Manager module as a part of FireCheckout allows hiding some checkout address fields and creating custom address fields.
Surfing the web, you can find lots of other tips for mobile checkout page optimization. Let's see if the FireCheckout extension complies with most of them. Don’t stop reading if you want to boost mobile conversion.
There’s still more in FireCheckout to increase sales on mobile
We all know that mobile devices have small screens, and therefore we have to design the elements easy to tap with fingers and thumbs. Furthermore, it would better to also use any kind of highlights and visual tips to help users take the needed actions during checkout.
The FireCheckout extension was designed with mobile users in mind.
- You can see bold and clear buttons as well as full-width CTA elements on the checkout page. In addition, the Firecheckout provides an easy and quick way to customize checkout styles without worrying about further updates. See here about custom CSS, custom js, and Firecheckout variables.

- The FireCheckout enables simple checkout forms. Moreover, you can easily change the size of some fields to make your content concise and looking fine on tablets, and smartphones.
- The FireCheckout is a highly customizable extension. It allows presenting the correct keyboard for every checkout field. You must know that triggering numeric keyboards for a phone number and credit card entries simplify filling in mobile forms. We wrote about this in 30+ mobile site tips, easy to implement in 2019 post. By the way, by default, Magento offers text keyboard. The FireCheckout module allows changing it to numeric by custom js.
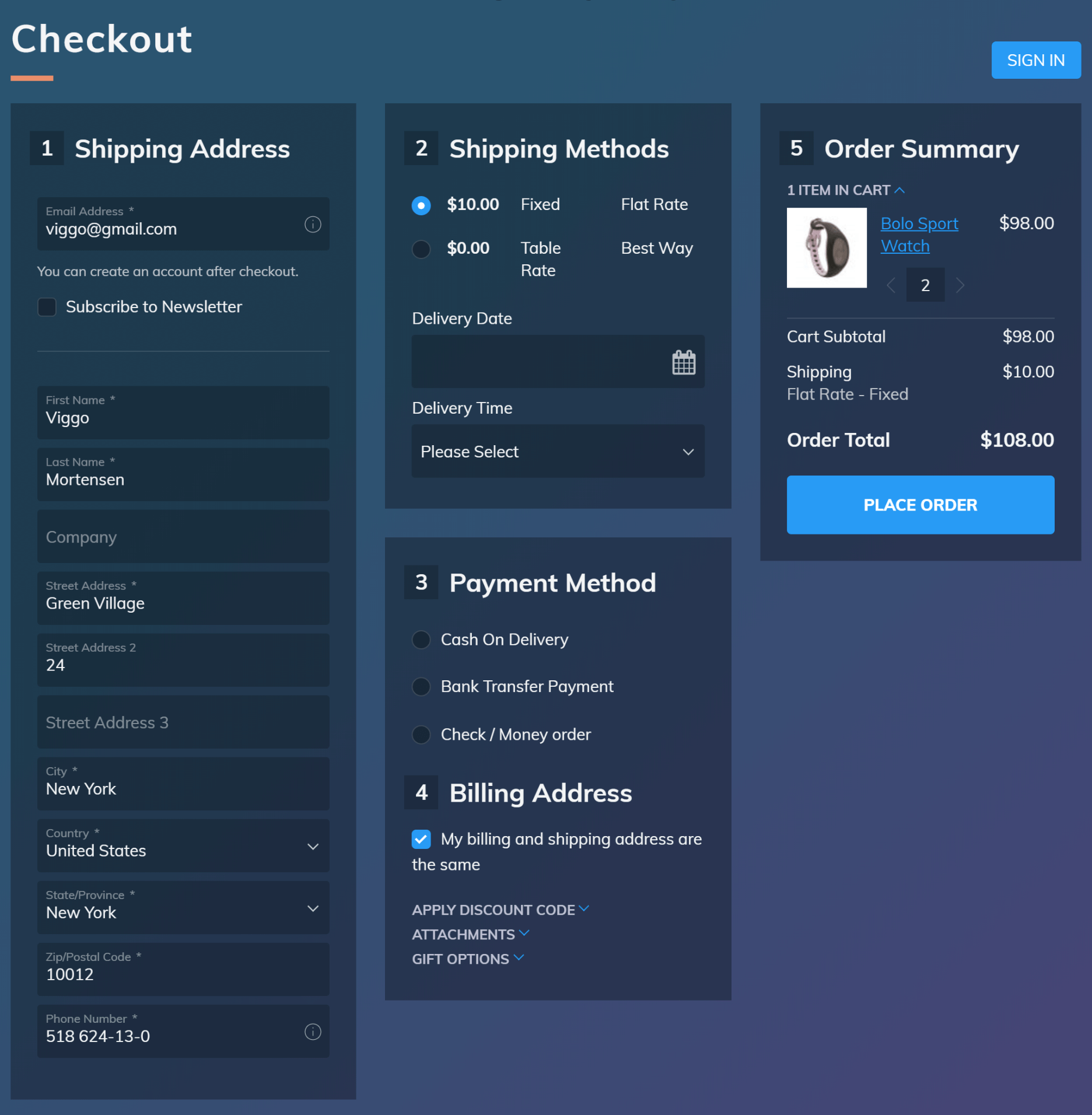
- To guide the mobile user through the checkout process, you can use colorful highlights. With FireCheckout you can indicate active and inactive steps by using different colors for completed and still active checkout steps.

All users hurry to complete a checkout. Any delay could cause mobile shoppers to abandon their carts. In order to avoid that, we recommend to clearly label each field, show forms easy to fill out, and make messages about possible errors visible and instant.
This is what FireCheckout suggests:
- Show the labels in individual rows above each input field. You can also use field placeholders instead of labels.

- Show field errors and notices in the Tooltips. The module allows switching between awesome Tooltips mode and Magento’s old-school notices and errors below the fields.
And we're saving the best for last.
There are some useful tips for making mobile users love your checkout at first sight.
- Guest checkout option.
The FireCheckout enables a guest checkout option. The customers are notified about the possibility to create an account in the Shipping address section.
- Autofilling checkout forms.
The extension delivers great autofill experience. For instance, the M2 GeoIp module as a part of FireCheckout provides country, region, city and zip code detection based on user location. It saves mobile users from the trouble of typing on a mobile screen.
The M2 Address Autocomplete module as a part of FireCheckout is about a fast way to autofill address form, using google maps API features.
- Order attachments.
The FireCheckout extension includes M2 Order Attachments module, that allows mobile users easy to attach any type of file right from their phones.

Conclusion
That was everything you need to know about FireCheckout extension as a way to optimize the checkout experience on mobile e-commerce channels. Implementing best practices described in the post, you are guaranteed with increased mobile conversions and consequent increase in your profits.
You'd like that, wouldn't you?