
What's working better for Magento 2 website speed? We could talk about it for hours. But it is better to do it at once. We have therefore developed new features for Magento 2 Page Speed extension.
Just to remind you, the module provides you with the numerous options enabled out of the box: HTML, CSS, Js minification, lazy load optimizer, Expire Header, and DNS prefetching.
The latest version of the module is full of new features. So today we are going to show what’s new in 1.2 release and how it improves the performance of web page.
Proven practices to speed up Magento 2 store
New 1.2 release does a good job at:
- sending full resolution images to all devices
- adding the font-display descriptor
- integrating WebP support to your site
- using HTTP/2 push server preload.
WebP image support
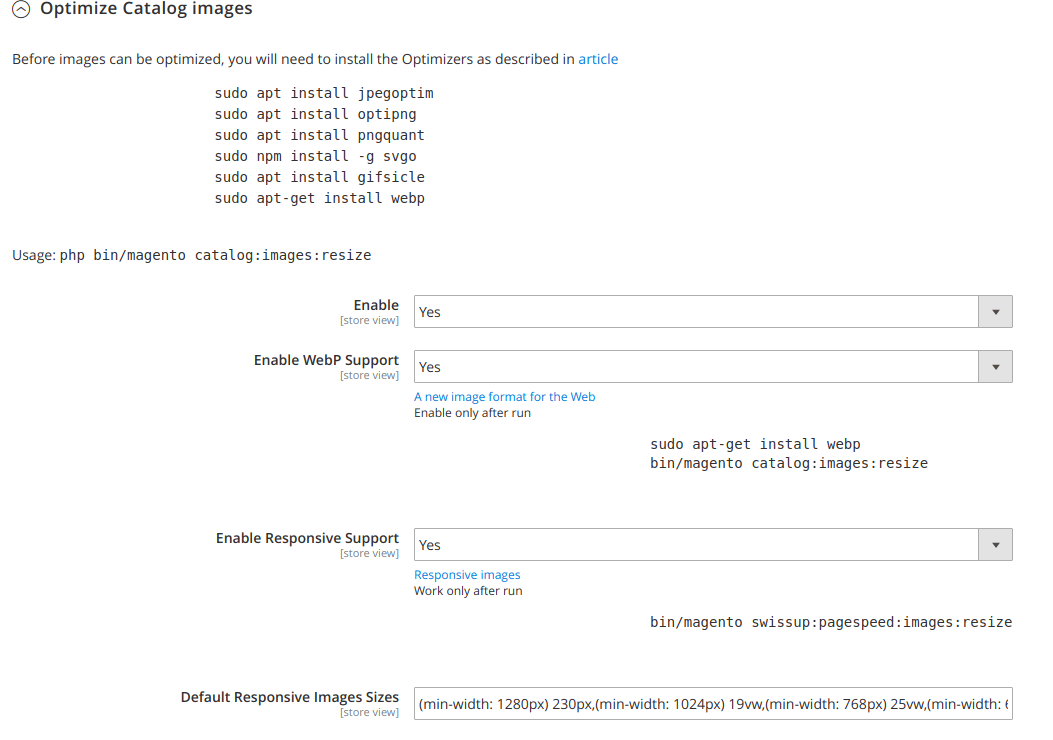
Within the module configuration, you can enable WebP support now. That way you start using a compression algorithm, which makes the image file up to 75% smaller. In so doing, your site keeps showing the same high-quality images, just the reduced file.
Responsive images
To optimize image delivery to different devices, we implemented a Responsive image technology. Since the 1.2 release, the images will be displayed nicely on devices with widely differing screen sizes and resolutions.
In the Image processing settings, you can enable a responsive support feature to make the browser load the best image size on a particular device. The Page Speed module also allows specifying the default responsive image size.

Because of mobile traffic growth, the responsive images support is a must-have feature in case you want to make your Magento 2 website mobile-friendly.
HTTP/2 push server preload
The Page Speed 1.2 release includes a required feature that improves the performance of a web page. Using HTTP/2 push server preload feature helps to render the page about 8% faster.
The feature enables sending assets to a browser without waiting for the user request. So, the browser starts rendering the page faster than if it had to wait.
Using server push means a super fast either first and second load. It looks impressive for first-time visitors.
A bit more new features
The Magento 2 Page Speed extension brings much more improvements that we mentioned above.
You can see:
- Added console command swissup:pagespeed:images:resize
- Added font-display: swap by default for @font-face in merged CSS
- Added profiling
There’re also some fixes:
- Fix ignore lazyload bug
- Fix Zend_Dom_Query class not exist
- Fix </script> inside script
- Fix undefined CURL_HTTP_VERSION_2_0
- Fix gzip checking
- Improved deferJs optimizer
- Added AMP checking ?amp=1
Conclusion
New 1.2 release certainly means you have more tools to speed Magento 2 store. Which one did you like more? Please share your impression with us.